تعدّ المواقع الإلكترونية الشخصية من الأمور المهمة لأي مستقل وذلك من كونها أداة قوية جدًا لبناء العلامة التجارية للمستقلين والتعريف بأعمالهم والتسويق لها وكسب المزيد من عملاء وبناء الثقة معهم، وعلى الرغم من أهميتها إلا أنّها ليست خطوة إجبارية ولكنها وفي معظم الأحيان تكون خطوة ممتازة لظهور المستقل بشكل احترافي أمام العملاء ولترسيخ انطباعٍ أفضل في أذهانهم. ومع ذلك، فقد انتهى الأمر بأن يكون الموقع (سواءً المبني بواسطة الووردبريس أو بأي طريقة أخرى) عثرة للكثير من الناس، وغالبًا ما يسبّب لهم تأخيرًا دون داعٍ. أو ما هو أسوأ من ذلك، منعهم من بنائه من الأساس.
وغالبًا ما تصبح الخطوات الّتي يُفترض أن تكون سريعة وبسيطة إلى أن تكون مضيعةً للوقت والجهد ممّا يحول بينك وبين الدولار الأوّل الّذي ستجنيه من عملك ككاتب أو مساعد عن بعد أو عمل أخر. ونحن نتمنى لك دومًا كسب المزيد المال لذلك فقد حرصنا على أن نساعدك في هذه المهمة.
نأمل بأنك لاحظت أنّ كلّ ما نقدّمه تقريبًا في أكاديمية حسوب مصمَّمٌ لمساعدتك على اتخاذ إجراءاتٍ كبيرة وتحقيق نتائج مهمة في أقلّ وقتٍ ممكن. وسنحاول من خلال هذا المقال تغطية عملية بناء موقع كامل بواسطة الووردبريس خطوة بخطوة، واضعين بذلك حدًا لتلك العقبة المعيقة. فهل أنت متحمّس لبناء موقعك الإلكتروني؟ لننطلق!
إن لم يكن لديك موقعًا أو مدوّنة (ولكنّك ترغب في ذلك)، فقد سجّلنا خطوات هذه العملية بالصور (باستخدام مثالٍ واقعي) لمساعدتك في إطلاق موقعك في غضون سبعة خطوات أو أقلّ! وأما إن كان لديك موقعًا بالفعل، فإنّنا نشجّعك للاطّلاع على محتوى هذا المقال لتعلّم بعض الحيل والنصائح الّتي يمكنك تنفيذها بسرعة لتحسين صورتك على الإنترنت أو نقلها إلى المستوى التالي.
ملاحظات قبل البدء
نأمل بأن يصبح هذا المقال دليلًا ومرجعًا كاملًا للمستقلين الذين يحاولون بناء مواقعهم الشخصية والتأسيس لعلامتهم التجارية بأسرع وقتٍ ممكن وبأعلى كفاءة لظهورها بأبهى حلة.
بالطبع إننا نخطّط لإبقائه محدّثًا قدر الإمكان. بمعنى آخر، من الممكن أن تلاحظ بعض الاختلافات الصغيرة في الخطوات وذلك نتيجة لتطوّر نظام الووردبريس بمرور الوقت.
وكما سنحاول أن نقدّم لك توصياتٍ متعدّدة للخدمات الّتي ستحتاجها لتختار الأنسب منها بما يوافق أهدافك ورؤيتك لعلامتك التجارية. وبالمناسبة، لقد جرّبنا واختبرنا كلّ شيءٍ سنوصي به.
أهداف هذا المقال
أنت هنا لسببين: إمّا ليس لديك موقع إلكتروني حاليًا أو لديك موقعًا ولكنّك غير متأكد من أنّه في المستوى المطلوب.
لجعل عملية تحسين موقعك (أو إطلاقه للجمهور) سهلةً قدر الإمكان، قمنا بتقسيم عملية إعداد الموقع (أو علامة تجارية جديدة) إلى أكبر عدد ممكن من الخطوات الصغيرة سهلة التنفيذ. وبهذه الطريقة، يمكنك الجلوس والعمل على بضع خطواتٍ كلّ يوم دون أن تشعر بالضغط أو الإحباط وستعرف بالضبط ما عليك القيام به عندما تملك الوقت للعمل عليه، وستشعر بأنّك تحقّق إنجازًا بعد انتهاء كلّ خطوة.
هناك سبعة خطوات في هذا المقال يمكنك أن تقسهما على سبعة أيام إن شئت (سنناقشها جميعها في هذا المقال). وستكون بعضها قصيرةً نسبيًا، وبالمقابل قد تتطلّب بعض الخطوات الأخرى ساعاتٍ من العمل. يمكنك العمل عليها بالتتالي، أو إنجاز بضعة مراحل معًا، أو حتى محاولة إنجاز جميعهم في آنٍ واحد. الأمر متروكٌ لك تمامًا (والمعلومات متاحةٌ لك لاتخاذ الإجراءات اللازمة عندما تكون مستعدًّا).
ومهما يكن هدفك في اتباعك لهذه الخطوات، فإنّ هدفنا هو مساعدتك على إطلاق موقعك في غضون 7 أيام أو أقلّ. ونأمل في تحقيق ذلك عن طريق تجنّب الكثير من التأخيرات والأخطاء والمخاطر الّتي يبدو أنّ الآخرين يواجهونها مرارًا وتكرارًا.
لا تسعى أبدًا إلى الكمال
دعنا نقضي على هذه المغالطة على الفور، أليس كذلك؟
أنا متأكد من أنك زرت أمازون عدّة مرّاتٍ على مرّ السنين، أليس كذلك؟ هل لاحظت من قبل كيف يبدو أن هناك تغييرات طفيفة تحدث دائمًا على موقعهم؟ أو أحيانًا يُجرى إعادة تصميم كبير للموقع في آنٍ واحد، تليها سلسلة أخرى من التغييرات الصغيرة؟
مثل كلّ الأعمال التجارية الناجحة على الإنترنت تقريبًا، تعلّمت أمازون منذ وقت طويل أنه من أجل البدء في تحقيق إيرادات، يجب أن يكون الموقع جاهزًا ومتاحًا في أقرب وقت حتى وإن كان يحوي بعض الأخطاء فلا بأس بذلك ولكن المهم بناء العلامة التجارية وتحقّيق المبيعات. كتاباتك أو عملك كمساعد عن بعد لا تختلف كثيرًا عن ذلك. لذلك يجب عليك بناء موقعك وجعله جاهزًا وفي أسرع وقت ممكن لبناء علامتك التجارية.
يبدو القيام بهذا أمرًا سهلًا، لكن يمكنني أن أخبرك من تجربتي الشخصية أنّ الكثير من الناس يعانون مع شعورهم بأنّ يكون موقعهم مثاليًا، قبل أن يسدلوا الستار عنه للعالم. لكن هذا سيعيقك فقط.
ثق بي، عليك أن تتخلّص من سعيك للكمال.
وجزء من ما يجعل نظام ووردبريس مدهشًا للغاية، أنّه يمكنك من إجراء جميع التغييرات صغيرةً كانت أو كبيرة في أي الوقت. سترى في جزءٍ لاحق من هذا المقال كيف سيتطوّر الموقع الّذي سنعمل عليه في هذا المقال بمرور الوقت.
بينما نتعمّق في هذا المقال، تذكّر هدفك: موقع جاهز في 7 أيام أو أقلّ.
من أجل تحقيق ذلك، سيتضمّن المقال أقلّ قدر ممكن من الإضافات الّتي لا جدوى منها. لأننا نريد مساعدتك لاتخاذ قراراتٍ صائبة، وليس شحن عقلك بمختلف أنواع المعلومات الّتي قد لا تحتاجها في موقعك.
لذا، إذا لاحظت أنّنا توقّفنا لحظةً لشرح معلومة بقدرٍ من التفصيل، فعلم أنّ هذه المعلومة مهمة جدًّا لذا فاقرأ بتمعن وطبق كلّ ما تراه.
الخطوة الأولى: اختيار اسم نطاق وخُطة استضافة
نعلم أنّك متحمّس، لذلك لنبدأ في عمل الخطوة الأولى.
1- اختيار اسم النطاق الخاص بك
أعلم أنّه سبق لك التفكير في هذا لبعض الوقت. من خلال خبراتنا، يقضي معظم الناس الكثير من الوقت في محاولة معرفة اسم النطاق المثالي، وإليك ما نوصي به لكي لا تحتار في اختيار اسم النطاق المناسب:
- ابقه بسيطًا قدر الإمكان.
- إذا كان اسمك الأول والأخير متاحًا (على سبيل المثال www.sarasoueidan.com)، ففكّر في البدء بذلك.
- إذا لم يكن متاحًا (وليس لديك أفكار جيّدة أخرى)، فاتبعه بكلمات مثل writer (كاتب) أو va (مساعد عن بعد).
حاول ألّا تقضي ما يزيد عن 30 دقيقة في هذه العملية.
لماذا؟ لأننا نعتقد اعتقادًا راسخًا بأنّ الجهد الّذي ستبذله في التسويق لنفسك و”إثبات اسمك في المجال” سيفوق اسم النطاق المثالي بكثير. يمكنك إشهار أيّ اسم نطاق مع المثابرة والعزيمة.
ضع قائمةً بخمسة أسماء تراها مناسبة واختر اسمًا واحدًا. إذا وجدت صعوبةً في اتخاذ القرار، فأنشئ استطلاعًا على فيسبوك أو أي منصة أخرى واطلب المساعدة في الحصول على الاقتراحات.
يمكنك التحقّق من توفّر النطاق من خلال موقع siteground كجزء من عملية الاشتراك في الاستضافة.
2- شراء نطاق واستضافة للموقع
لقد أوصينا في الماضي بمزوّد استضافة واحد. ولكن بعد الاستماع إلى الملاحظات، سنقدّم الآن توصيتين مختلفتين، لتتمكن من اختيار الحلّ الأنسب لاحتياجاتك (كلاهما خيارات قوية).
عندما يتعلّق الأمر بالاستضافة، هناك شيءٌ واحد بإمكاننا تأكيده، ألا وهو أنّ موضوع الاستضافة المثالية هو موضوع نسبي ويتعلّق بإيجادك لتوازن الميزات الّتي تحتاجها.
- خدمة SiteGround تقدّم هذه الشركة العديد من الباقات الّتي تتيح لك البدء بسعر رخيص للعام الأول. ولكن عامك الثاني سيكلّفك أكثر، ولكن بحلول ذلك الوقت يجب أن تكون قد جنيت دخلًا. تُصنف SiteGround بأنها جيدة من ناحية سرعة المخدم وخدمة العملاء. الجانب السلبي (الصغير) هو أنّه يجب عليك الاعتماد على نفسك قليلًا في بعض الأمور أكثر من خيارنا الثاني.
- خدمة Flywheel يعدّ هذا الموقع أغلى قليلًا من خيارنا الأول (بالنسبة للسنة الأولى على الأقل)، ولكن هذا المبلغ الصغير يأتي مع بعض المزايا الكبيرة. تعدّ هذه الشركة عبارة عن منصّة استضافة متكاملة وشاملة وسهلة الاستخدام، أيّ لن تحتاج للقلق بشأن النسخ الاحتياطية أو اختراق موقعك لإنّها تدير الأمور التقنية بالنيابة عنك.
ستتمكّن باستخدام SiteGround من تسجيل نطاقك كجزء من عملية الاشتراك بخطة الاستضافة – وهذا شيء أوصي به شخصيًا لأني بإحدى المرات اشتريت اسم النطاق والاستضافة بشكلٍ منفصل، وكان الأمر مربكًا جدًا بالنسبة لشخص مبتدئ مثلي. ستحتاج باستخدام شركة Flywheel إلى الحفاظ على حساب الاستضافة الخاص بك منفصلًا عن نطاقك عن طريق تسجيل نطاقك عن طريق شركات مثل GoDaddy أو NameCheap …إلخ.
أحد الجوانب الإيجابية لشرائهم بشكلٍ منفصل هو أنّ حساب الاستضافة والنطاق الخاص بك محميان بحسابين منفصلين، أيّ بكلمتي مرور منفصلتين. وهذا وبكل تأكيد يضيف طبقة حماية إضافية، مع أنّها ليست خطوة حاسمة لضمان أمن موقعك.
الأمر المهم هو التأكد من استخدام كلمة مرور آمنة يصعب تخمينها. في الواقع، إذا كنت تستطيع تذكرها في رأسك، فربما ستكون سهلةً للغاية.
لأغراض هذا المقال التعليمية، سنفترض أنّك تُسجل اسم نطاقك كجزء من عملية الاشتراك في موقع SiteGround.
اختيار باقة الاستضافة المناسبة لك
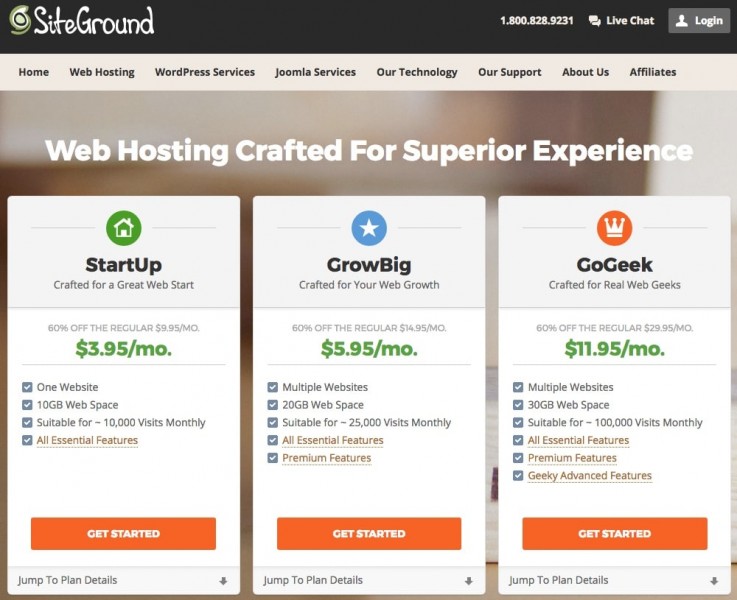
يقدّم موقع SiteGround ثلاثة خطط للاستضافة. إذا كنت تبني الموقع لأول مرة، فلا تتردّد في اختيار عرض “Startup”.
إذا كنت تستضيف أكثر من موقع ويب واحد (وهذا ما سيكون في مثالنا بهذا المقال)، فستحتاج إلى اختيار إمّا خطة “GrowBig” أو “GoGeek”. تأتي خطة GrowBig مع بعض الميزات الإضافية الّتي تجدها مفيدة، مثل 30 يومًا من النسخ الاحتياطي، وتحسين التخزين المؤقّت (caching) والّذي سيساعد على زيادة سرعة تحميل موقع الويب الخاص بك وحتى دعم أسرع على الرغم من أنّ الشركة تقدم دائمًا دعم عملاء سريع للغاية.

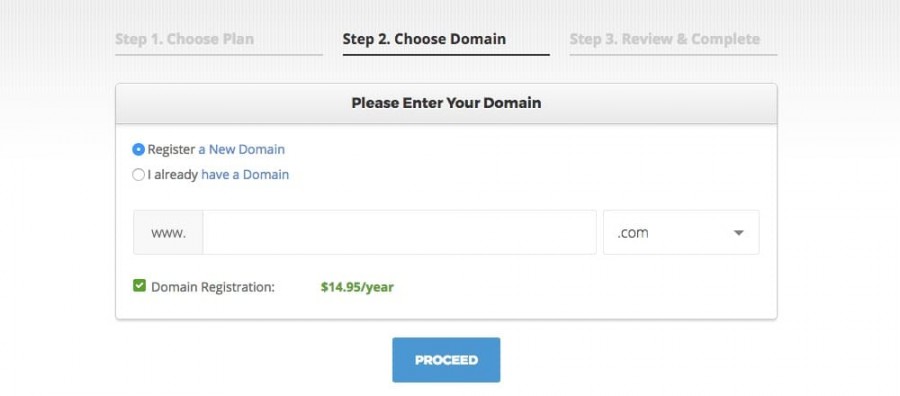
بمجرّد اختيارك للخطة المناسبة لك، ستكون الخطوة الأولى هي إدخال اسم النطاق أو عنوان URL لموقع الويب الّذي ترغب فيه (إذا كنت ستشتريهما معًا).
(أو إذا قمت بتسجيل النطاق في مكان آخر، عن طريق موقع GoDaddy على سبيل المثال، فحدّد الخيار الثاني الّذي يقول “لديّ بالفعل نطاق لاستخدامه”).

بعد ذلك، أدخل اسم النطاق الّذي تريده، واختر .com وانقر فوق “متابعة”. على الرغم من أنّ اللاحقة .com ليست ضرورية، إلّا أنّها الخيار الأكثر شهرة. فإذا كانت متاحة، فاحصل على .com في كلّ مرة!
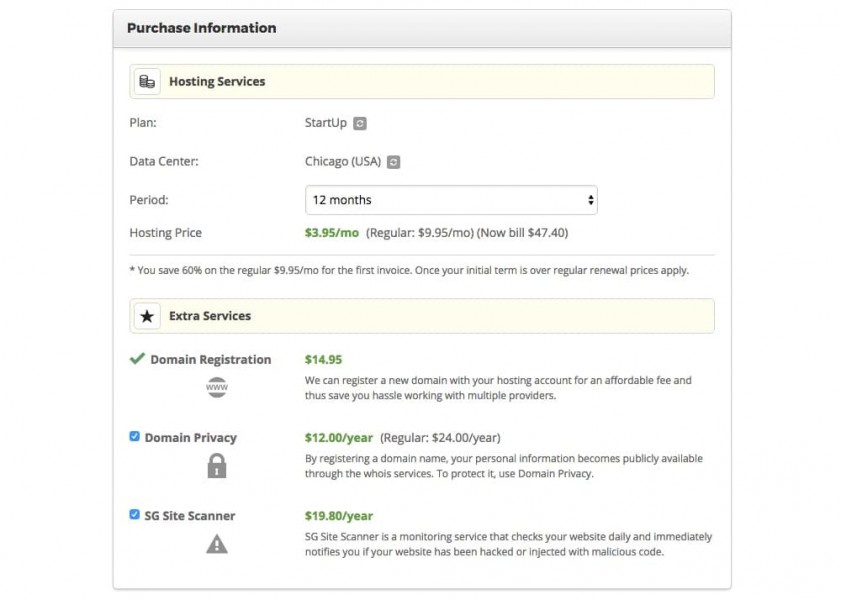
يجب أن تشاهد بعد ذلك نافذة تطلب منك إدخال جميع تفاصيل حسابك، بالإضافة إلى العديد من خيارات النطاق. أدخل بياناتك الشخصية ثم انتقل للأسفل.
الجزء السفلي يجب أن يشبه الصورة أدناه.

ستلاحظ خيارًا لتحديد خصوصية النطاق وهو WHOIS. سيؤدّي هذا إلى إخفاء بياناتك الشخصية من قاعدة بيانات WHOIS (مع الحفاظ على سرّية بريدك الإلكتروني على سبيل المثال).
إذا كان لديك عنوان نشاط تجاري أو صندوق بريد يمكنك استخدامه، ستتمكّن من توفير 12 دولارًا (ملاحظة: هذا أحد تلك الخيارات الّتي أفضّلها شخصيًا. على سبيل المثال، لم أختر هذا الخيار ولم يكن لدي صندوق بريد جاهز).
ملاحظة: من الأفضل دومًا التسجيل في خدمة Whois في خدمة الاستضافة بدلًا من شرائها من مواقع أخرى (لإثبات ملكيتك للموقع في حال اختراقه).
سترى أيضًا خيارًا لـ SG Site Scanner. مرة أخرى، هذا اختيار شخصي. وهنا الخدعة:
إنّ معرفة أن موقعك قُرصن أو حُقن بشيفرة خبيثة هو نصف المعركة فقط. النصف الآخر هو إزالة وتنظيف الموقع وهذا شيء ستكون مسؤولًا عنه. سنغطّي بعض الحلول من الإضافات الّتي ستساعدك في الحماية في وقت لاحق في هذا المقال.
في المقابل، على الرغم من أنّ Flywheel Hosting تكلّف أكثر قليلًا، إلاّ أنّها توفّر أيضًا ضمانًا خالٍ من الاختراق.
وأخيرًا انقر على إدفع الآن (PAY NOW).
بإتمامك لهذه الخطوة يصبح لديك حساب استضافة واسم نطاق خاص بك (إذا اخترت القيام بالأمرين معًا). الأمر مشوّق حقًا، أليس كذلك؟
يجب تذكّر شيء مهم للغاية: استخدم كلمة مرور مستحيلة التخمين. لست متأكّدًا من كيفية اختيار واحدة صعبة؟ ولكن جرِّب أداة إنشاء كلمات مرور مجانية من موقع Random.org.
تغيير إعدادات خادم الأسماء
ملاحظة: طبق هذه الخطوة في حال شراءك خدمات حجز النطاقات بشكل منفصل عن شراء الاستضافة مثل: NameCheap …الخ. للوهلة الأولى قد يبدو هذا المفهوم مربكًا بعض الشيء، ولكن لا تقلق – إنّه في الواقع سهلٌ للغاية.
أحد الأشياء الّتي يتعيّن علينا القيام بها هو التأكّد من توجيه الزوار من النطاق الخاص بك إلى الخادم الخاص بك (حساب الاستضافة). يعتمد مكان إجراء هذه التغييرات على المكان الّذي سجّلت فيه اسم نطاقك.
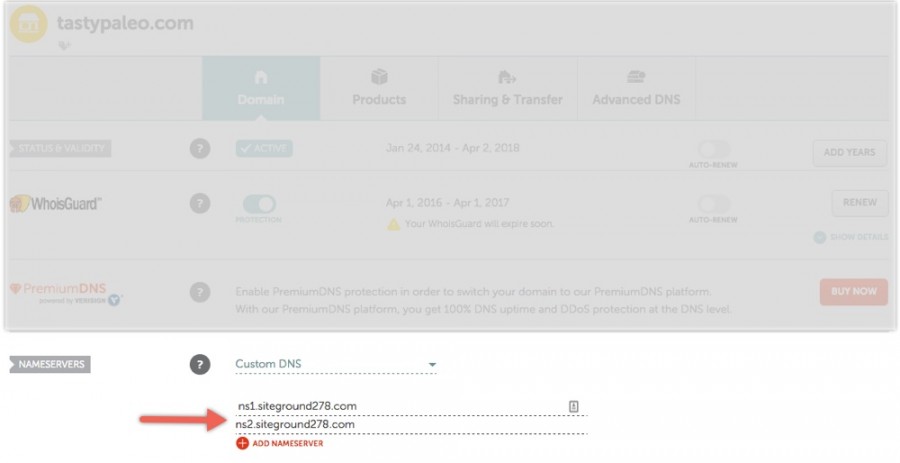
إذا سجّلت نطاقك في Siteground، فسيتمّ ذلك بشكلٍ أساسي كجزء من عملية الإعداد. ومع ذلك، إذا قمت بتسجيل اسم نطاقك في مكان ما مثل NameCheap أو GoDaddy، فستحتاج إلى تعيين خوادم الأسماء (Name Server) الخاصة بك. ستعطيك الصورة أدناه فكرة عمّا سيظهر لك ولنفترض على سبيل المثال أنك حجزت النطاق في شركة Namecheap.

إليك الخطوات الّتي يجب عليك اتباعها داخل Namecheap:
- مرّر مؤشّر الفأرة فوق اسم تسجيل الدخول في الجزء العلوي الأيسر من الشاشة المجالات (Domains)، ثمّ انقر فوق لوحة التحكم (Dashboard).
- بعد ذلك، انقر فوق قائمة النطاقات (Domain List) في قائمة التنّقل اليمنى.
- في الصفحة التالية، انقر فوق اسم النطاق الّذي تحاول تغييره، ثمّ انقر فوق إدارة (Manage) الموجودة على الجانب الأيمن.
- ستجد اثنين من خوادم الأسماء المدرجة في النصف الأسفل من الصفحة.
- تأكّد من أنّ خوادم الأسماء على الشكل التالي (ns1.siteground ***. com و ns2.siteground ***. com) مدرجة في حقول المواقع الأساسية والثانوية كما هو موضّح في الصورة أعلاه. إذا كان الأمر كذلك، فأنت على استعداد للانتقال إلى الخطوة التالية.
ملاحظة مهمة: إنّ إعداد خوادم الأسماء في البداية، سيستغرق من 24 إلى 48 ساعة حتى تطبق التغييرات بشكل فعلي عبر الإنترنت. يحدث هذا في بعض الأحيان بشكل أسرع بكثير، ولكن كقاعدة عامة، من الأفضل الانتظار ليوم كامل بعد إجراء هذه التغييرات.
الخطوة الثانية: تثبيت ووردبريس
بعد إعدادك لحساب الاستضافة وربط اسم النطاق الّذي اشتريته مع الخادم الّذي حجزته، فقد حان الوقت لبدء تثبيت ووردبريس.
لماذا تختار ووردبريس؟
دعنا نوضّح هذه النقطة ووردبريس هو نظام إدارة المحتوى (Content Management System) الرائد في العالم وذلك لعدة أسباب أهمها:
- يستخدمه عدد كبير من المواقع الإلكترونية أكثر من أيّ نظام أخر.
- مجاني 100٪ ويقدّم مئات من القوالب والإضافات المجانية.
- عالي المرونة وقابل للتطوير، ممّا سيمكنك من إضافة جميع أنواع الوظائف الّتي ستحتاج لها في المستقبل.
- سهل الاستخدام والتعلّم، ولكنّه يتطلّب بعض الممارسة.
- لديه عدد مذهل من المصادر التعليمية المجانية والمدفوعة المتاحة.
لذلك، وكما ترى، هناك الكثير من الأسباب العظيمة لجعل الووردبريس خيارك الأول كنظام إدارة محتوى لموقعك. إنّها المفضّلة بالنسبة لنا واعتقد أنّه ينبغي عليك تفضيلها أيضًا.
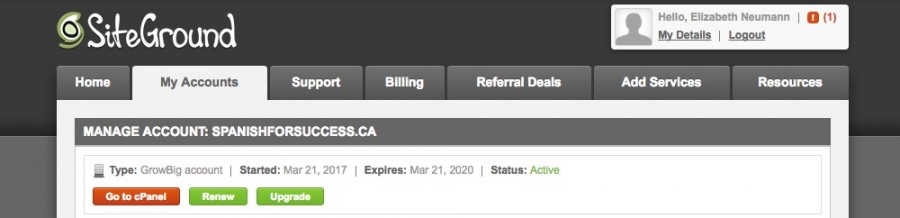
بمجرّد تسجيل الدخول إلى SiteGround، سترى لوحة إدارة حسابك مثل الموجودة في الصورة أدناه:

انقر فوق علامة التبويب حساباتي (My Accounts). ثمّ انقر على زر “Go to cPanel” الأحمر كما ترى أدناه:

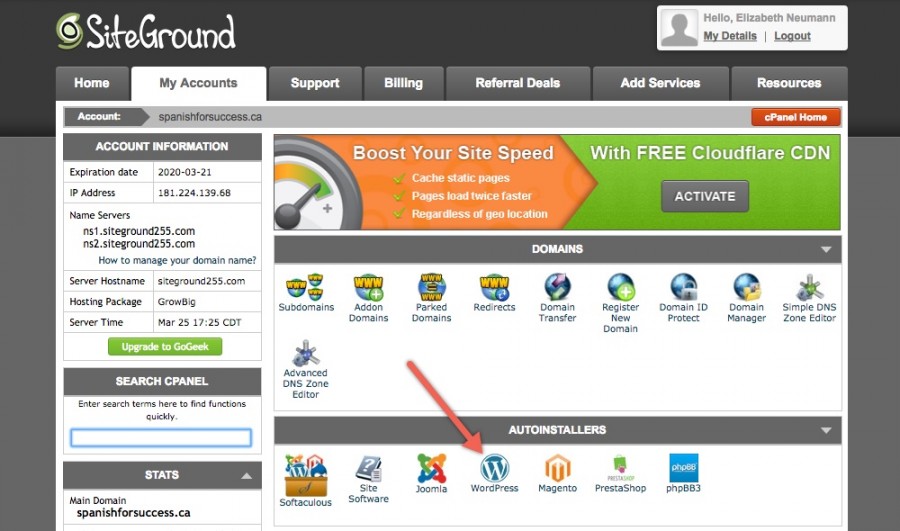
سينقلك هذا إلى لوحة cPanel الخاصة بك حيث يمكنك النقر على مثبّت ووردبريس التلقائي WordPress Auto Installer.

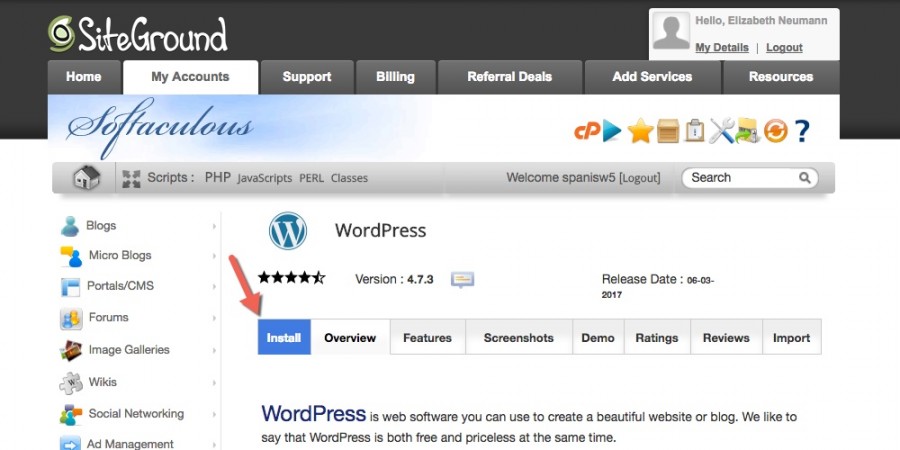
ستنقلك بعد ذلك إلى صفحة التثبيت الأولية حيث يمكنك النقر على زر “تثبيت Install” ذات اللون الأزرق.

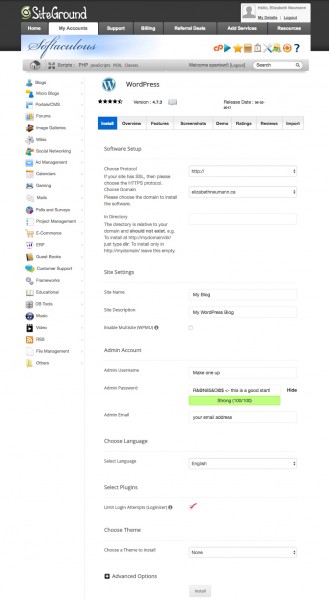
يجب أن تظهر لك شاشة الإعداد إذ سندخل المعلومات التالية (راجع لقطة الشاشة أدناه إذا كنت مرتبكًا في أيّ من الخطوات الآتية):
- اختر بروتوكول: حدّد http:// (إذا اشتريت خطة GrowBig أو الأعلى منها، ستستفيد من طبقة المقابس الآمنة المجانية SSL، وعندها حدّد //:https بدلًا من الخيار السابق).
- اختر النطاق: تأكّد من تحديد النطاق الخاص بك.
- تحديد المجلد: اترك هذا الحقل فارغًا.
- اسم الموقع: أدخل اسم الموقع الخاص بك.
- وصف الموقع: أدخل وصفًا لموقعك (يمكنك دائمًا تغيير هذا لاحقًا).
- تمكين Multisite (WPMU): إترك هذا الحقل فارغًا.
- اسم المدير: حدّد أي اسم مستخدم أو استخدم الاسم الّذي أُنشئ تلقائيًا.
- كلمة مرور المدير: أدخل كلمة المرور الّتي تريدها (يجب أن تكون كلمة المرور مستحيلة التخمين ومن الصعب جدًا تذكّرها).
- بريد الإلكتروني للمدير: أدخل عنوان بريدك الإلكتروني.
- اختر اللغة: اللغة الّتي سيظهر بها نظام الووردبريس (عادة اللغة الانجليزيّة ويمكنك اختيار اللغة العربية أو أي لغة أخرى).
- اختر الإضافات: ضعّ علامة صح بجانب هذا الخيار لتثبيت إضافة Loginizer والتي ستمكننا من تفعيل خاصية الحدّ من محاولات تسجيل الدخول الفاشلة والّتي يشنّها المخترقين في هجوم القوة الغاشمة Brute-force.
- اختر القالب: اترك هذه الخاصية بخيار “بلا” (None).
- الخيارات المتقدمة: عمومًا، لا داعي للقلق بشأن هذه الخيارات.
تحقّق مرّةً أخرى من جميع المعلومات الخاصة بك، وتأكّد من كتابة تفاصيل تسجيل الدخول الخاصة بك، ثم انقر فوق “تثبيت”.

إذا تم كلّ شيءٍ على ما يرام (ويجب أن يتم ذلك إلا إذا أخطأت بخطوةٍ ما)، فسترى رسالةً تخبرك بأنّ كلّ شيءٍ جاهزٌ للعمل.
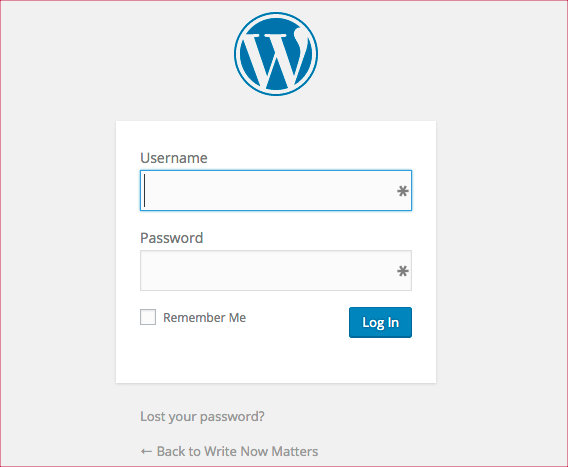
قبل انتهاء خطوة هذا اليوم، دعنا نتأكّد من أنّ التثبيت يعمل بشكلٍ صحيح. للقيام بذلك، سنقوم بزيارة لوحة إدارة ووردبريس عن طريق الانتقال إلى العنوان التالي: /http://your-domain-name.com/wp-admin (استبدل العبارة “your-domain-name” بعنوان النطاق الخاص بك).
يجب أن تبدو شاشة تسجيل الدخول تمامًا مثل الصورة أدناه. أدخل اسم المستخدم وكلمة المرور الخاصة بك (و الّتي أدخلتها في الخطوة السابقة)، ثمّ انقر على تسجيل الدخول. إذا انتهى بك الأمر في لوحة إدارة ووردبريس، فعلم أنّك نفّذت كلّ المراحل بشكل صحيح.
وإذا وصلت إلى هذا الحد (هذا هو الجزء الأصعب)، دعنا نحتفل بإنجاز هذه الخطوة بنجاح ولنأخذ استراحة قصيرة من بناء موقعك.

تهانينا! لقد اخترت اسم نطاق واشتريته وأعددت الاستضافة وثبّت ووردبريس أيضًا. إذا كنت مبتدئًا مثلي، فهذا إنجاز عظيم، أحسنت صنعًا!
الخطوة الثالثة: ضبط إعدادات الووردبريس
مرحى، لقد عدت من أجل المزيد!
وهذا يعني أنّ لديّ أخبار سارّة لك:
- لم تشعر بالخوف في الخطوة الأولى أو الثانية، وهذه هي الخطوات الّتي يتعثّر فيها معظم الأشخاص عند إعداد الووردبريس.
- ما تبقّى من هذه العملية هو الأكثر أهمّيةً، وسترى نتائج فورية من مجهودك كلمّا تقدّمت.
إذا سجّلت الدخول مسبقًا إلى لوحة تحكم المدير في الووردبريس، فأنت في المكان الصحيح. أمّا إن لم تسجّل، فتوجّه مباشرة إلى صفحة تسجيل الدخول وأدخل اسم المستخدم وكلمة المرور. ستجد صفحة تسجيل الدخول على العنوان التالي: http://yourdomainname.com/wp-admin (أي بالنسبة لأكاديمية حسوب، سيكون العنوان https://academy.hsoub.com)
أوّل شيء ستراه هو لوحة تحكّم المدير ووردبريس. من الممكن أن يبدو الأمر مزعجًا في البداية، لكن لا تقلق. سنتعامل مع كلّ قسم حسب حاجتنا، وسيكون هناك الكثير من الأشياء الّتي يمكنك تجاهلها في الوقت الحالي – إنّها ليست ضرورية لتجهيز موقعك ليكون متاح للعملاء. وهذا هو هدفك الأساسي، أليس كذلك؟
بالنسبة للخطوة الثالثة، سنعمل على تحقيق الأهداف التالية:
- ضبط إعدادات ووردبريس.
- تثبيت الإضافات الأساسية الّتي ستحتاجها.
هذا كلّ ما في الأمر! سننفّذ خطوتين فقط لهذا اليوم وبعد ذلك يمكنك أن تأخذ استراحة قصيرة أخرى.
ستلاحظ أنّنا سنجمع المهام معًا لجعل العملية أكثر كفاءة كلّما كان ذلك ممكنًا. على سبيل المثال، سنثبّت جميع الإضافات الأساسية في نفس الوقت، وسننشئ جميع الصفحات الأوّلية في نفس الوقت كذلك، وبذلك سنوفّر على أنفسنا الكثير من التنقّلات بين الصفحات ونقرات الفأرة الإضافية.
(بالإضافة إلى أنه سيسهل تذكّر ما تفعله ونحته في ذاكرتك عند قيامك بذلك عدّة مرات متتالية!)
حسنًا، وكي لا نطيل في المقدّمات، دعنا نبدأ في العمل.
ضبط إعدادات ووردبريس الأساسية
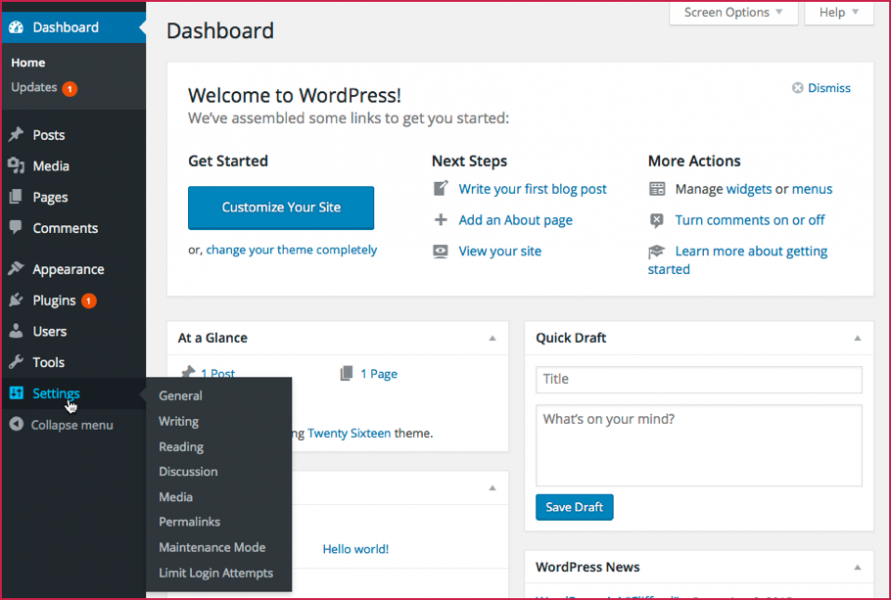
أوّل ما يجب علينا عمله هو تهيئة بعض إعدادات ووردبريس الأساسية، وسوف تحتاج لإنجاز هذه المهمة مرّةَ واحدة فقط، وفي القائمة الجانبية سترى خيار الإعدادات في الأسفل صفحة المدير، تمامًا كما في الصورة أدناه.

فيما يلي الخطوات الثلاث الّتي تريد إكمالها (الآن) من تلك القائمة:
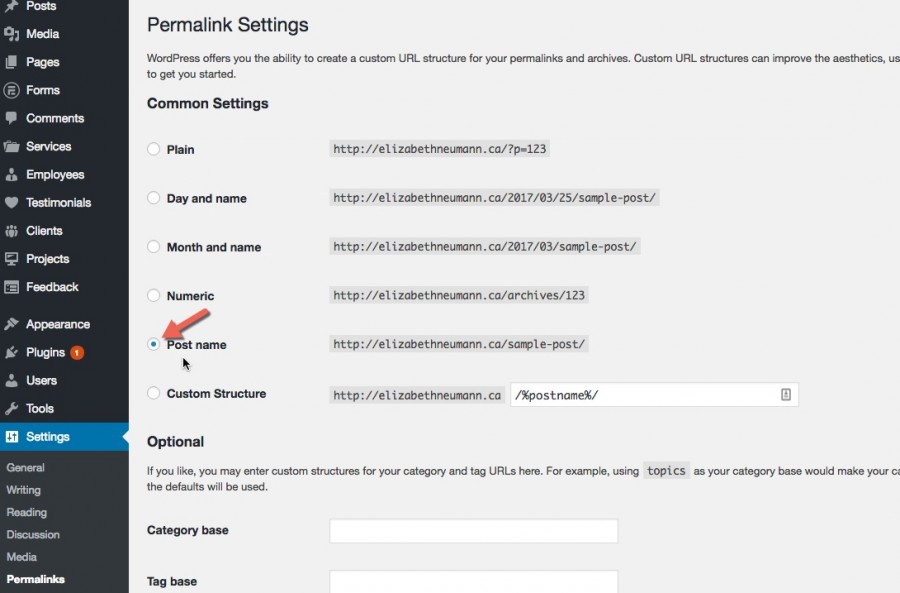
تغيير العناوين الثابتة للمقالات (Permalinks)
أوّلاً، سنغيّر بنية العناوين الثابتة إلى اسم المنشور (Post name). للقيام بذلك، حدّد “اسم المنشور” واحفظ التغييرات. ما يفعله هذا الخيار هو تغيير بنية عنوان المنشورات على موقعك لشكلٍ أكثر ملاءمةً للقارئ والمستخدم ومحرّكات البحث على حدٍ سواء.
فعلى سبيل المثال: بدلاً من منشور مدونة له عنوان يشبه هذا:www.sarasoueidan.com/?p=123، سيصبح عنوان المنشور هكذا: www.sarasoueidan.com/your-post-name أفضل بكثير، أليس كذلك؟

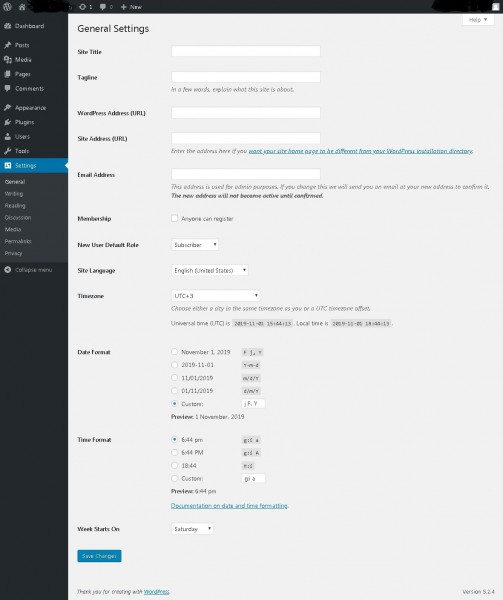
الإعدادات العامة
بعد ذلك، في علامة التبويب “الإعدادات العامة”، ستحتاج إلى القيام بما يلي:
- تأكّد من صحّة عنوان موقعك. (نستخدم إليزابيث نيومان | مساعدة عن بعد).
- عيّن المنطقة الزمنية المطابقة لموقعك.
- احفظ التغييرات.
يمكنك ترك كلّ شيء آخر باعداداته الافتراضية ما لم يكن هناك شيء تريد تغييره على وجه التحديد (مثل تنسيق التاريخ أو أي شيء أخر). كما في الصورة أدناه:

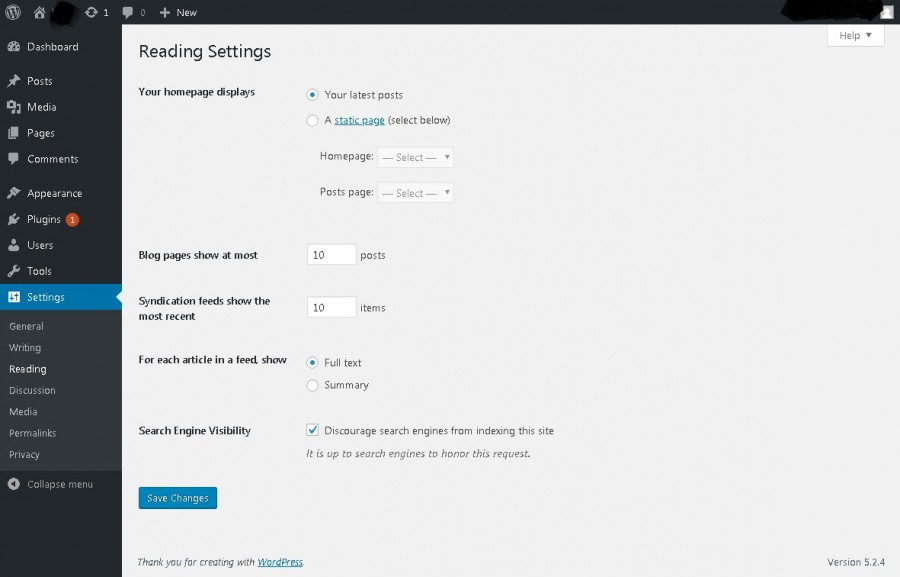
إعدادات القراءة
تعدّ إعدادات القراءة اختيارية إلى حدٍّ كبير وستتوقّف هذه الإعدادات على تفضيلاتك الشخصية وكيف تريد أن يظهر موقعك. بالنسبة لتفضيلاتي الشخصية سأقوم بتغيير إعدادين:
- غيّر عدد المنشورات بالصفحة “Blog pages to show at most” إلى خمس منشورات.
- غيّر “لكل مقالة في الواجهة، اعرض For each article in a feed, show” إلى الملخّص (summary).
مرّةً أخرى، يعدّ هذان الخياران أكثر تفضيلًا شخصيًا من أيّ خيارٍ آخر. إنّ عرض خمس منشورات فقط في الصفحة يعني أنّه في الجزء السفلي من المنشور الخامس، سيتعيّن على القارئ النقر على الصفحة التالية لمواصلة الاطّلاع على المنشورات. فنحن نحاول بالأساس أن نسدي للقارئ خدمةً من خلال منعهم من التمرير للأسفل إلى اللانهاية وتفعيل خاصية التّصفيح بدلًا من ذلك (من الممكن أن يكون في بعض الحالات خاصية التمرير للأسفل أفضل من خاصية التصفيح لمساعدتك في اتخاذ القرار يمكنك الاطلاع على هذا المقال). يؤدّي عرض ملخّص المنشور مهمّةً مماثلةً. إذا كانت منشوراتك طويلة، فيمكن لخمس منشورات فقط خلق الكثير من التمرير. فعند عرض ملخّص المنشور فقط سيسهل على القارئ النقر على “واصل القراءة Continue Reading”.
وكلمّا كان الأمر أسهل بالنسبة للقارئ، زاد احتمال عودتهم و/أو تمسّكهم بالموقع للاطّلاع عليه في وقت لاحق.

حاليًا، هذه هي التغييرات الوحيدة الّتي سنجريها في إعداداتك. من الواضح أنّ هناك الكثير من الخيارات، لكن لا ينبغي لأيّ منهم أن يعيق إطلاق موقعك (فهذا هو هدفنا الأساسي، أتذكر ذلك؟).
ملاحظة: بمجرّد أن يكون موقعك جاهزًا، يمكنك دائمًا الرجوع إليه وتعديل بعض إعداداته. لكنّ تذكر أن الحصول على عميلك الأول هو الأكثر أهمّيةً في الوقت الحالي.
ملاحظة أخرى يجب عليك ازالة علامة الصح بجانب الخيار “discourage search engines from indexing this site ” وسبب تفعيل هذه الخاصية هو أن الموقع تجريبي ولا أريد من محركات البحث فهرسته.
تثبيت الإضافات الأساسية
يوجد أكثر من 42,000 إضافة في مجلّد إضافات الووردبريس بالإضافة إلى الآلاف من الإضافات الأخرى المدفوعة والّتي يقدمها المطورون المستقلون.
كما تلاحظ أنه من السهل أن يتشتّت انتباهك عندما يكون هناك الكثير من الخيارات المتاحة لك. ما نوصي به هو تثبيت عدد قليل من الإضافات الضرورية الّتي يجب أن تتواجد كبداية، ثمّ احتجت إلى بعض الوظائف الخاصّة الأخرى فيمكنك دائمًا تثبيت المزيد من الإضافات.
ملاحظة: ستلاحظ بعض الخيارات الإضافية والإضافات المثبتة على الموقع التجريبي المعروض في الصور ولكن لا تقلق إن كانت شاشتك تبدو مختلفة بعض الشيء فذلك لن يؤثر على سير العملية.
إليك الإضافات المجانية الأربعة الّتي سنثبتها:
- Antispam Bee– ستساعدك هذه الإضافة في تقليل عدد التعليقات العشوائية بشكل كبير، ممّا يوفّر لك ساعات من النقر على التعليقات ونقلها إلى مجلّد سلّة المهملات.
- Limit Login Attempts – تحجب هذه الإضافة تلقائيًّا أيّ شخص يحاول تسجيل الدخول إلى موقع ووردبريس الخاص بك باستخدام اسم مستخدم أو كلمة مرور غير صحيحة بعد عدد محدّد مسبقًا من المحاولات الفاشلة (تمّ تثبيته أثناء الإعداد الأولي لبرنامج ووردبريس).
- Yoast SEO – ثبّت هذه الإضافة لتحسين أرشفة موقعك في محركات البحث، ولكن لا تهدر الكثير من الوقت معها حاليًا.
- Ninja Forms – تمكننا هذه الإضافة من إنشاء نماذج (forms) مجانية وسهلة الاستخدام (مثل نموذج إتصل بنا).
هذا كلّ ما في الأمر.
يمكنك إضافة المزيد من الإضافات في وقتٍ لاحق إذا كنت فعلًا بحاجة لذلك، ولكن في الوقت الحالي، لنكتفي بهذه الإضافات الأربعة. كلّما زاد عدد الإضافات المتوفّرة لديك، زادت فرص اختراق موقعك وضعف مستوى الأمان فيه، وقد تبطئ موقعك وخاصة إذا كنت لا تحرص على تحديث هذه الإضافات.
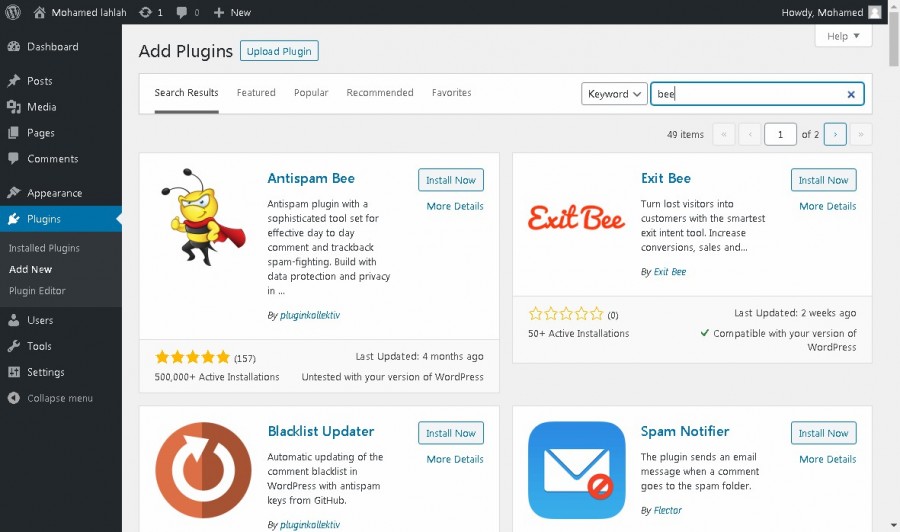
للبدء في تثبيت الإضافات الأربعة المذكورة أعلاه، ما عليك سوى استعراض خيار الإضافات في القائمة الجانبية والضغط على إضافة جديد.

قد لا تكون الإضافات في الجزء العلوي من الصفحة هي نفسها. لا تقلق، يمكنك أيضًا البحث عنها. بمجرّد رؤية الإضافة الّذي تبحث عنها، ما عليك سوى النقر على “تثبيت الآن”، ثمّ عند ظهور زر التفعيل، انقر على تفعيل الإضافة (Activate Plugin).
سيؤدّي ذلك إلى إعادة توجيهك إلى صفحة الإضافة الرئيسية يمكنك بعدها استعراض خيار الإضافات في القائمة الجانبية والضغط على إضافة جديد وتكرار نفس عملية التثبيت للإضافات المتبقّية. قد توجّهك كلٌّ من الإضافاتين Yoast و Ninja Forms إلى صفحة جديدة – لا تقلق، فقط عُد إلى الإضافات ومن ثمّ إضافة جديدة حتى تنتهي من تثبيت كلّ الإضافات.
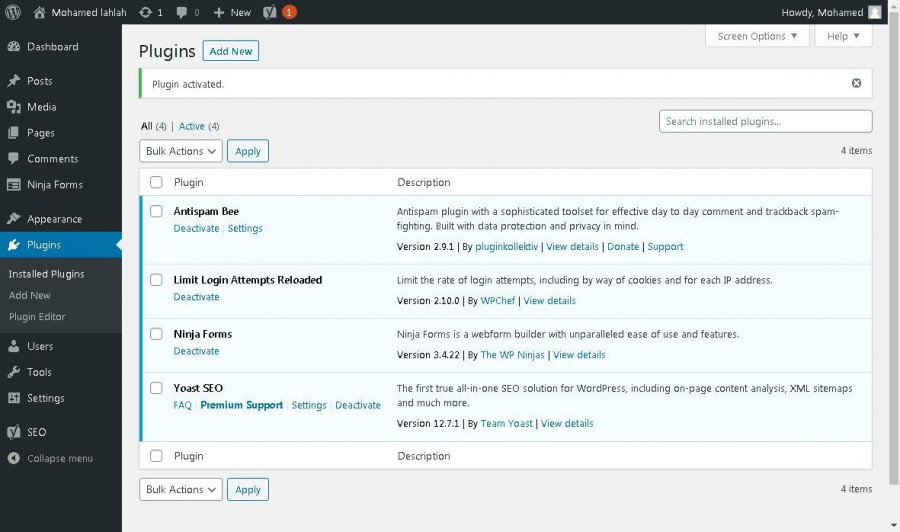
بمجرّد تثبيت جميع الإضافات الأربعة، يجب أن تعرضهم الصفحة كإضافات مفعّلة.

من المفترض أن تظهر لديك جميع الإضافات المثبّتة وطالما تمّ تنشيطها، فأنت على استعداد للانتقال إلى الخطوة التالية.
تهيئة الإضافات
يمكن ترك معظم الإضافات الّتي ثبّتها بإعداداتها الافتراضية، ولكن هناك بعض الأشياء القليلة الّتي نريد تغييرها.
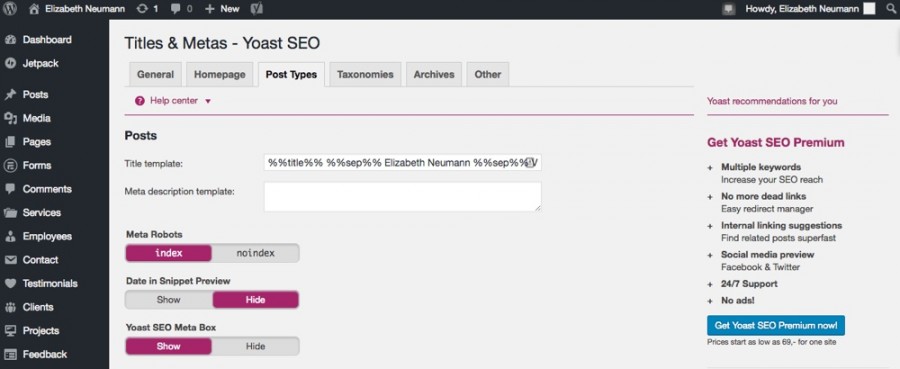
- Yoast SEO
ستعتمد آلية عمل هذه الإعدادات على نوع القالب الّذي تستخدمه، وستعتمد كذلك على كيفية إعدادك لصفحاتك الفردية. الصفحة الرئيسية الّتي نستخدمها لهذا الموقع ثابتة (أي تعرض دائمًا نفس المحتوى).
من الممكن أن تفكّر في استخدام صفحة رئيسية مخصّصة لموقعك أو تُقرّر استخدام تنسيق شبيه بالمدوّنات. ولكن لا تقضي الكثير من الوقت في التفكير بشأن هذا حاليًا. فقط تذكّر أنّه في النهاية، ستحتاج إلى العودة وإعادة النظر في كيفية عمل هذه الإضافة.
ألق نظرة على الصور أدناه للحصول على نظرة عامة حول كيفية ضبط إعدادات إضافة Yoast SEO. نظرًا لتحديث إضافة Yoast SEO بشكلٍ متكرّر، فإليك ما نوصي به: ثبّت جميع الإضافات واظبط الإعدادات الأساسية الموضّحة أدناه. بعد ذلك، بمجرّد استكمال بقيّة خطوات بناء موقعك والبدء في الترويج للعملاء، انتقل إلى موقع الإضافة الرسمي وابدأ في قراءة المزيد حول جميع المميزات المختلفة الّتي توفّرها هذه الإضافة.

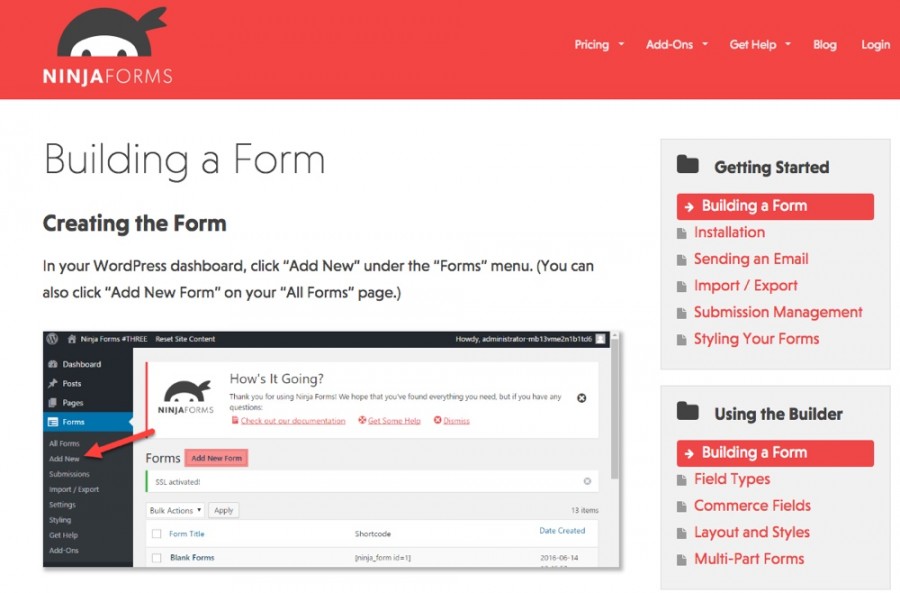
- Ninja Forms
تعدّ هذه الإضافةً رائعة لإنشاء النماذج في موقعك. الإصدار الأساسي مجاني، لكنّه قابل للتوسيع أيضًا في حالة الرغبة في إضافة ميزات مستقبلًا.
ملاحظة: يحتاج استخدام هذه الإضافة إلى مقال تفصيلي بحد ذاته، ولكن لا تخف، تحتوي إضافة Ninja Forms على بعض المصادر التعليمية الممتازة لمساعدتك في التهيئة الأولية. يجب ألا يستغرق إنشاء نموذج إتصال أوّلي أكثر من بضع دقائق.
على الرغم من كون الإضافةً ممتازة، فقد تجد أنّ القالب الخاص بك يأتي مع إضافة مُعدّة مسبقًا والّتي تؤدي نفس الغرض (لك حرية الاختيار في ذلك).

مع انتهاء الخطوة الثالثة، تكون قد أكملت بنجاح بعض من أهم المهام إلى الآن. إنّ قضاء بضع دقائق في إعداد ووردبريس بشكل صحيح وتثبيت بعض الإضافات المهمّة غالبًا ما يكون خطوة يغفلها أصحاب المشاريع الجدد. من الآن فصاعدًا، ستصبح الأمور أكثر تشويقًا وإثارةً للاهتمام.
الخطوة الرابعة: إنشاء صفحات ووردبريس
خطوة هذا اليوم سهلةٌ للغاية … وتتضمّن بعض الكتابة في الواقع.
سنكمل المهمّتين التاليتين:
- إنشاء هيكل صفحتك.
- إضافة وإعداد المحتوى الخاص بك.
قبل البدء في إنشاء الصفحات، إليك أهم الصفحات الّتي سننشئها في موقعنا:
- صفحة “من نحن” لمشاركة القليل من المعلومات الشخصية، مثل المنطقة الّتي تعيش فيها، ومضمون مدوّنتك ومن هي الفئة المستهدفة.
- صفحة “وظّفني” لعرض أعمالك وشرح ما الّذي تفعله ولمن تفعله، وإضافة رابط إلى صفحة “اتصل بنا”.
- صفحة الاتصال لتقديم معلومات الاتصال الخاصة بك – بريدك الإلكتروني ورقم هاتف جوجل (يتيح هذه الخدمة للمستخدمين إرسال رسائل نصية مجانية وتخصيص بريد صوتي وقراءة نص رسالة البريد الصوتي والكثير من الميزات الأخرى) بالإضافة إلى نموذج الإتصال.
- صفحة الأسئلة الشائعة أو الموارد يمكنك الاستغناء عن هذه الصفحة في البداية، ولكن احتفظ بها مخططاتك المستقبلية.
من الجيّد أن تبدأ بشيء مماثل لهذه الصفحات. وتذكّر أنّه يمكنك دائمًا إضافة صفحات جديدة حتى بعد إطلاق موقعك (لأن الهدف الرئيسي الآن هو تسريع إطلاق موقعك).
إضافة صفحات جديدة
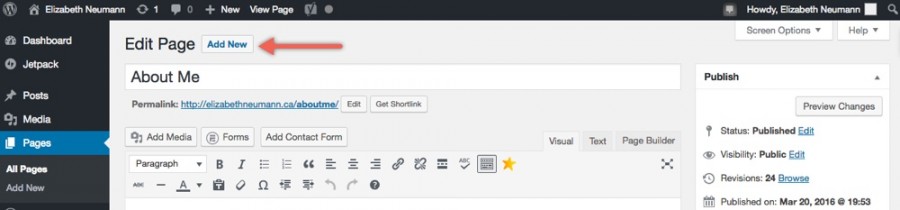
إنّ إنشاء صفحات في ووردبريس سهلٌ للغاية. وللقيام من القائمة الجانبية حرّك مؤشّر الفأرة فوق “الصفحات”، ثمّ انقر على “إضافة جديد”.
أدخل العنوان المناسب للصفحة، ثمّ انقر على “حفظ المسودّة”. بمجرّد حفظ المسودّة الخاصة بك، سترى خيارًا في الجزء العلوي من الصفحة بـ “إضافة جديد”. يمكنك النقر على هذا الخيار وتكرار العملية حتى تتم إضافة صفحاتك.

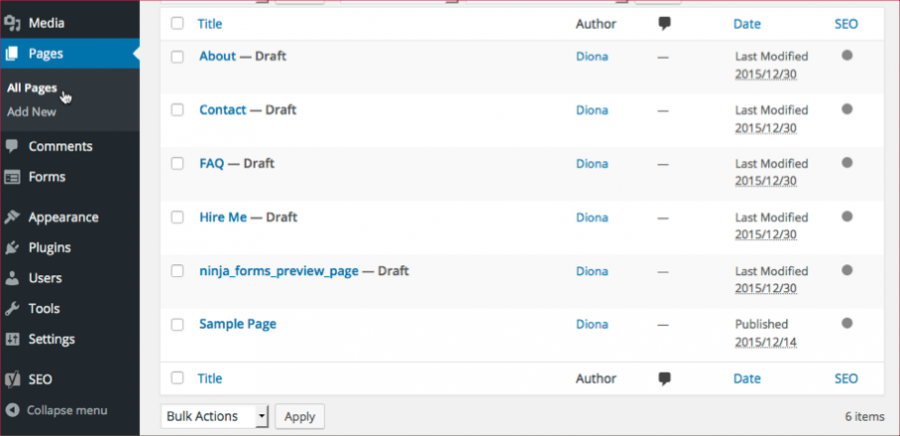
بمجرّد الانتهاء من إنشاء الصفحات المطلوبة، يمكنك النقر على الصفحات (Pages) ومن ثُمّ جميع الصفحات (All Pages)، وستشاهد شيئًا مشابهًا لهذا:

قبل أن نبدأ في إضافة المحتوى الخاص بك، دعنا نمرّر زر الفأرة فوق صفحة مثال على صفحة (Sample Page) الّتي تراها في الأسفل وانقر على “سلة المهملات” – لأننا لن نحتاج إليها. عادةً ما يُعثر على “مثال على صفحة Sample Page” و”مثال على منشور Sample Post” عند التثبيت الأولي لنظام ووردبريس، لكنّك لن تحتاج إليهم بمجرّد معرفتك لكيفية إنشائها.
مع إنشاء جميع صفحاتك الأساسية، حان الوقت لبدء إضافة المحتوى الخاص بك.
إضافة محتوى إلى صفحاتك
إنّ إضافة محتوى إلى صفحات الووردبريس الخاصة بك هي أيضًا عملية بسيطة في معظم مراحلها. سنعمل على صفحة واحدة هنا. ثمّ كلّ ما عليك فعله هو تكرار العملية لصفحاتك الأخرى.
من نافذة جميع الصفحات (All Pages) الّتي نراها أعلاه، مرّر مؤشّر الفأرة فوق الصفحة الّتي تريد إضافة محتوى إليها واختر تعديل (Edit). سيعيدنا هذا إلى محرّر صفحتنا.

يجد معظم الناس أنّ محرّر ووردبريس سهل الاستخدام.
إذا كنت تكتب المحتوى مباشرةً في المحرّر، فيمكنك استخدام المحرّر المرئي (Visual Editor) -انظر أدناه- وهو الوضع الإفتراضي للكتابة، ويمكنك هذا المحرّر من نسخ النصّ من برنامج آخر ولصقه مباشرة في هذه الصفحة، وكما يمكنك في أي وقت التبديل إلى محرّر الشيفرات البرمجية (Code Editor) والعودة مرّةً أخرى إلى المحرّر المرئي.
إن محرر الشيفرات البرمجية هو المكان الّذي تُكتب فيه أي شيفرة HTML، مثل جلب الصور من موقع Compfight.

بمجرّد إدخالك للنص وحفظ مسودّتك، يمكنك المضي قدمًا ومعاينة صفحتك بالنقر فوق زرّ معاينة (Preview، بجوار زرّ “حفظ المسودة”).
يمكنك أن ترى من الصورة أدناه أنّ نصّنا أُدخل، لكن ألن يبدو أجمل إذا أضفنا له صورة؟
هيا بنا لنفعل ذلك!

يجعل الووردبريس عملية إضافة الصور أمرًا غايةً في السهولة.
لدينا صورة بحجم 714×1000 بكسل. إذا كانت صورتك أكبر، فهذه ليست مشكلة. فقط تذكّر أنّه بشكلٍ عام، كلّما كان حجم الملفّ أصغر، كان ذلك أفضل (بالنسبة لسعة ذاكرة المخدم المحجوز وسرعة التحميل الموقع).
لإضافة الصورة إلى الصفحة.
- ضع مؤشّر الفأرة حيث ستضع الصورة.
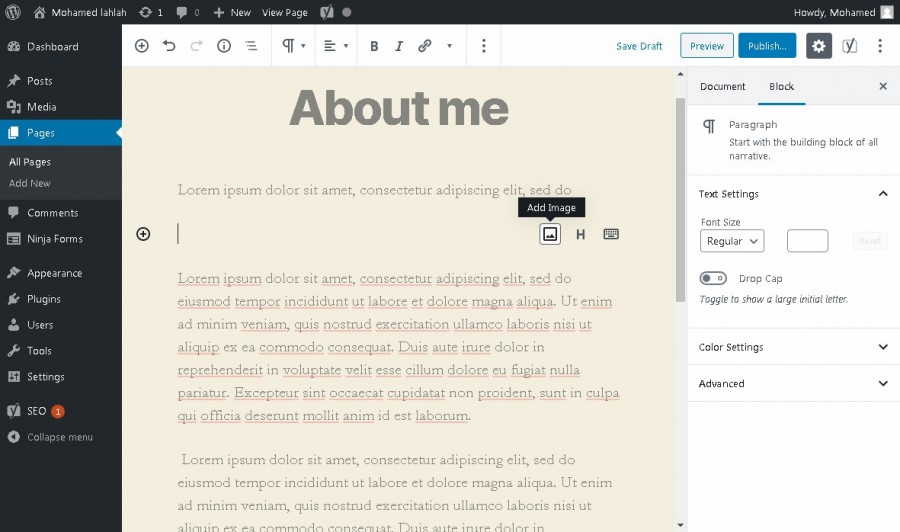
- ثم اضغط على زر إضافة صورة (Add Image) كما في الشكل التالي.

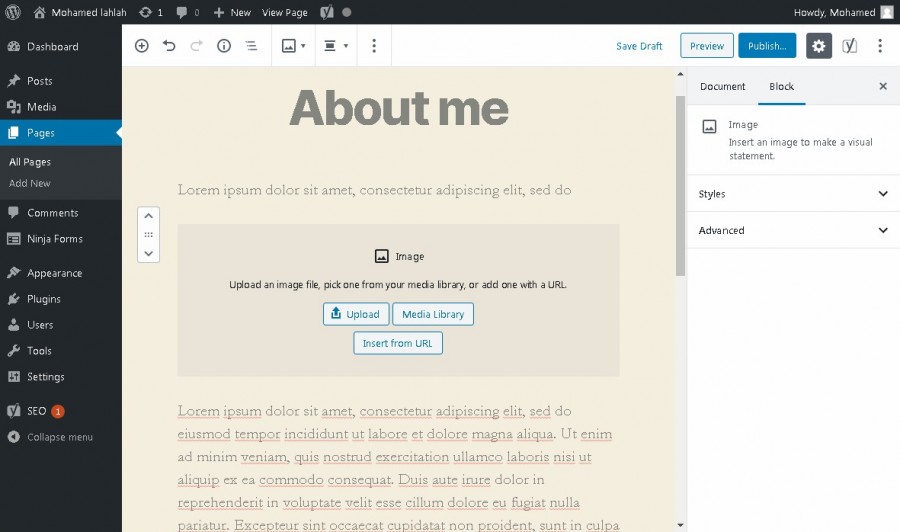
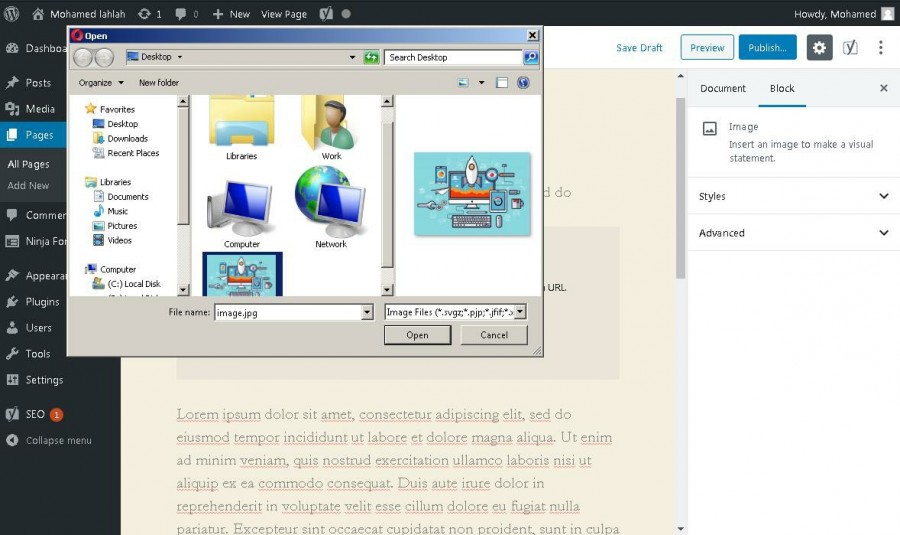
- سيظهر لك خيارات متنوعة لرفع الصور في حالتنا سنرفع صورة إذًا سنضغط على رفع (Upload).

- اختر الصورة المناسبة من حاسوبك الخاص ثم اضغط على فتح (Open).

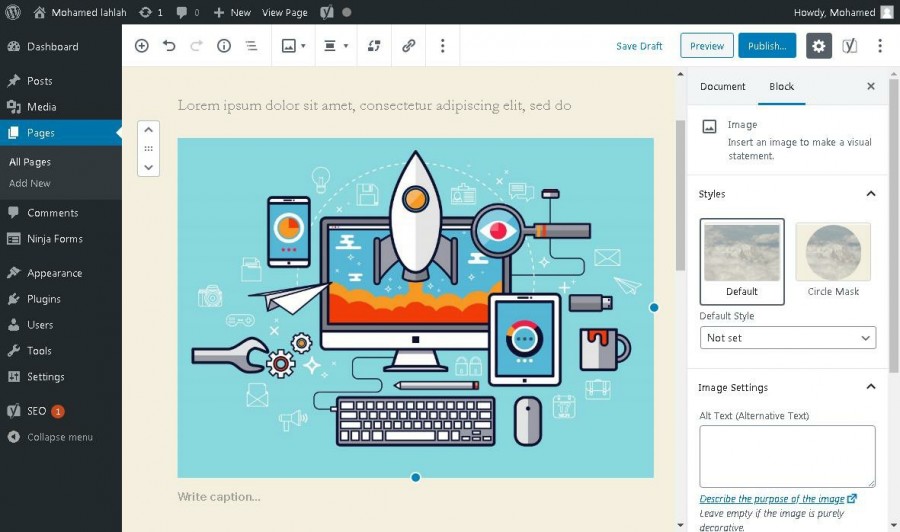
- يمكنك التحكم في حجم الصورة أو طريقة عرضها من خلال القائمة الجانبية أو من خلال السحب للجانب الأيمن أو الأسفل للصورة.

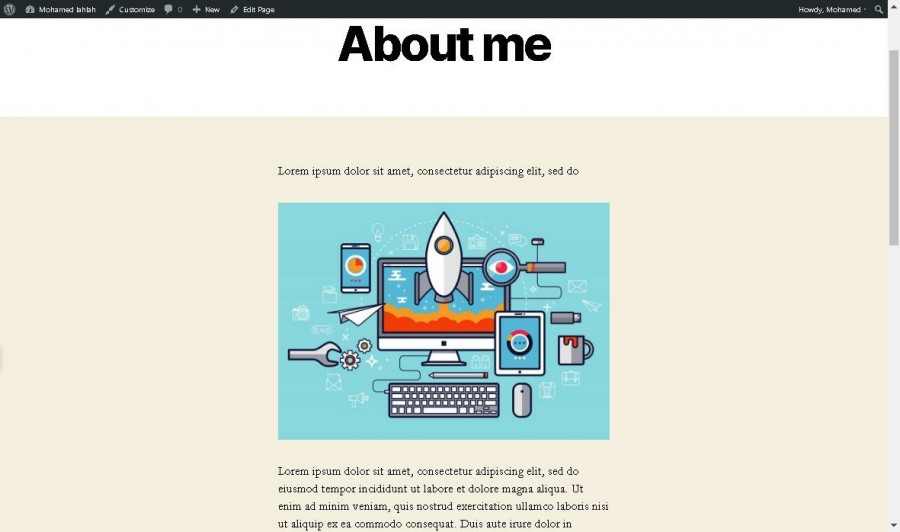
- ثم احفظ المسودّة وعاين الصفحة مرّةً أخرى. يجب أن تبدو مثل الصورة أدناه. إذا كنت راضيًا عن كيفية ظهور الأشياء في هذه المرحلة، فستكون الصفحة جاهزة ويمكنك نشرها.

ستكرّر العملية التالية لكلّ صفحة من صفحاتك الأربع:
- أضف المحتوى الخاص بك.
- احفظ مسودّتك.
- عاين.
- انشر.
بحلول هذه المرحلة يجب أن تكون أضفت صفحات “من أنا” و “وظفني” و “اتصل بي”. فإذا وصلت إلى هذا الحدّ واستمررت بفكرة أن يكون الموقع جيدًا بدلًا من أن يكون مثاليًا، فستكون قد أجريت خطوات مهمّة ويجب أن تفخر بنفسك!
وإن بناء كلّ ذلك بنفسك، يعطيك شعورًا رائعًا، أليس كذلك؟
الخطوة الخامسة: فهم القوائم وعناصر واجهة المستخدم (Widgets)
مرحبًا بك في الخطوة الخامسة. أنت تبلي بلاءً حسنًا!
سينصبّ تركيزنا في هذه الخطوة على إنشاء قوائم التنقّل وعناصر واجهة المستخدم. قوائم التنقّل هي الروابط الّتي تساعد الزوار في العثور على ما يبحثون عنه داخل موقعك.
إنّها خطوةٌ مهمّة يجب تذكّرها أثناء قيامنا بهذه العملية، وهذا ينطبق على تسمية صفحاتك أيضًا. لماذا؟
لا تريد أن يتساءل الزوار أو العملاء المحتملين عن كيفية العثور على المعلومات الّتي يبحثون عنها. لذلك يجب أن تعطي الصفحات أسماء تدل على محتواها مثل صفحة “اتصل بي”، أو “وظّفني”، أو صفحة الأسعار، أو الأسئلة الشائعة …إلخ. بأسمائها الحقيقية الّتي تعبّر عنها.
يجب أن تكون روابط التنقّل لديك بسيطة ومن السهل إيجادها كما يجب أن تكون ملائمة مع الموقع أيضًا.
إنشاء القائمة الأولى الخاصة بك
هل أنت على استعداد لمحاولة بناء القائمة الأولى الخاصة بك؟
من القائمة الجانبية توجّه إلى المظهر (Appearance) ومن ثمّ القوائم (Menus) ودعنا نبدأ.
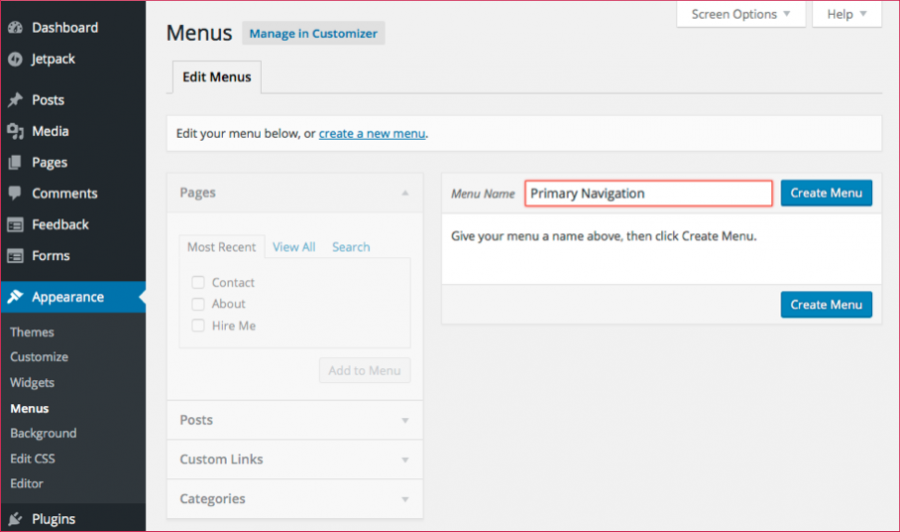
- أدخل اسم القائمة سأقترح عليك اسم قائمة أساسية (Primary Menu) على سبيل المثال.
- انقر على إنشاء قائمة (Create Menu).

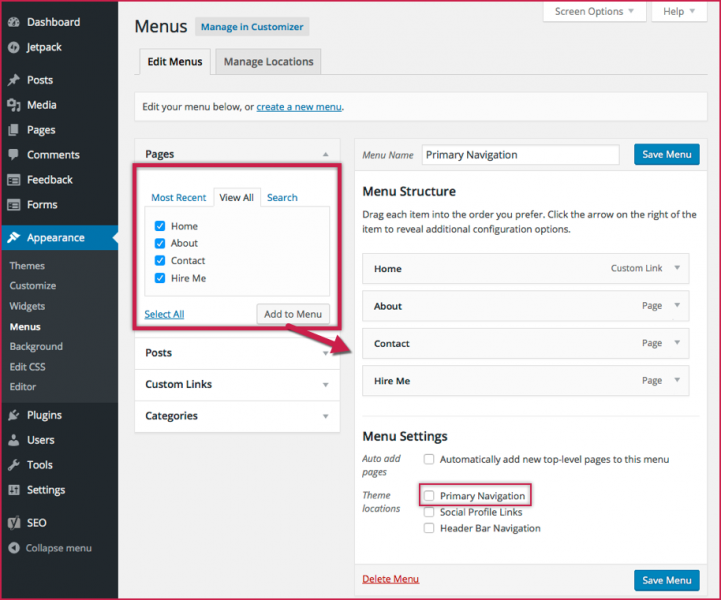
- بعد ذلك، انقر على تبويب إظهار الكل (View All) ضمن الصفحات (Pages) وحدّد كلّ الصفحات الّتي تريد تضمينها في القائمة.
- انقر على إضافة إلى القائمة (Add To Menu). سيؤدّي ذلك إلى نقل العناصر ذات علامات الاختيار إلى عمود بنية القائمة.
- حدّد التنقل الأساسي (Primary Navigation) ضمن إعدادات القائمة (Menu Settings).
- انقر فوق حفظ القائمة (Save Menu).

كان الأمر سهلًا للغاية، أليس كذلك؟
بضع نقاط مهمّة حول القوائم
- ليس من الضروري إدراج رابط للصفحة الرئيسية ضمن القائمة. مع حفظ شريط التنّقل الأساسي الخاص بك، دعنا نتكلّم عن بعض الأمور المهمّة حول قوائم التنّقل. كما ترى، لقد أضفنا رابطًا للصفحة الرئيسية، وهذا اختياري تمامًا وفي معظم الأوقات، بالنسبة لي فأنا لا أضمِّن رابطًا للصفحة الرئيسية – لأن الشعار الخاص بالموقع ينجز الأمر نفسه وسينقر عليه معظم الناس غريزيًا.
- يمكن إعادة تنظيم القوائم. ستلاحظ أنّ قائمتنا الآن مرتبّة حسب الترتيب الأبجدي، ولكنّ ليس من الضروري أن تبقى على هذا النحو. كلّ ما عليك فعله لإعادة ترتيبها هو سحب القائمة وإفلاتها في أيّ ترتيب تفضّله، ثمّ انقر على حفظ.
- يمكنك بناء قوائم منسدلة. على الرغم من أنّنا لا نملك الكثير من الصفحات المختلفة لهذا الموقع، فإن كنت تقدّم مجموعة متنوعة من الخدمات المختلفة، يمكنك تجميعها داخل علامة تبويب خدمات واحدة (على سبيل المثال، هناك قائمة منسدلة ضمن “وظّفني” للكتابة، المساعدة عن بعد، التدريب، وما إلى ذلك).
إنشاء قوائم منسدلة
لإنشاء قائمة منسدلة، اتبع الخطوات التالية:
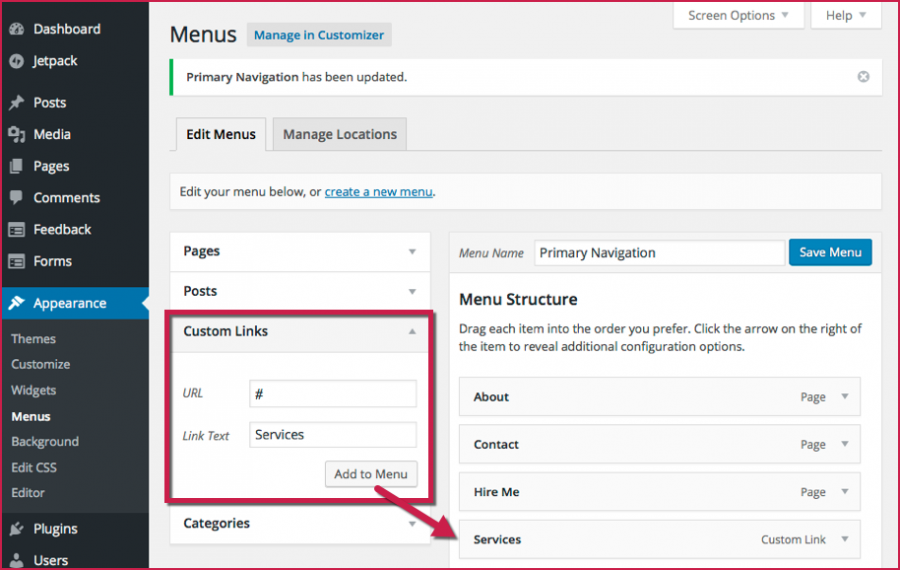
- أنشئ رابط وسمّه خدمات (Services) وذلك في الروابط المخصصّة (Custom Links) وأدخل “#” في حقل الرابط وخدمات (Services) في حقل نص الرابط (Link Text). انظر للصورة أدناه.

- انقر على زر أضف إلى القائمة (Add to Menu).
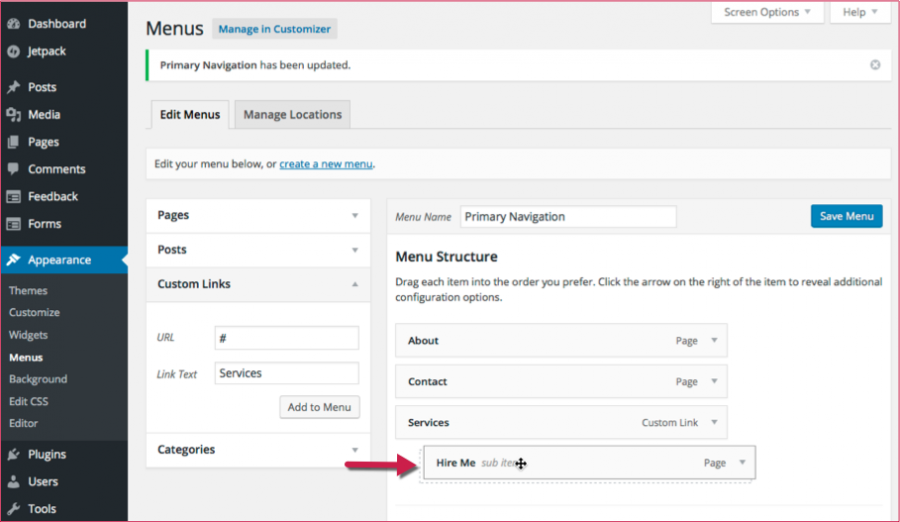
- أخيرًا، اسحب عناصر قائمة الخدمات كلًّا على حدة أسفل علامة تبويب الخدمات. وعندما توضع بشكل صحيح، فستظهر أسفل القائمة ومنحازة إلى اليمين قليلًا. فقط تذكر أن تحفظ التغييرات بعد إسقاط هذه العناصر في المكان المناسب.

يمكنك الحصول على قوائم متعدّدة
مع نموّ موقعك، فقد تحتاج إلى أكثر من قائمة للتنقّل. مثلًا واحدة بالقرب من ترويسة الموقع وأخرى بالشريط الجانبي وقائمة أخرى بذيل الصفحة. يمكن أن تحتوي كلّ القوائم على نفس الروابط أو روابط مختلفة أو بإمكانك وضع أي روابط تريدها.
ما عليك سوى تكرار نفس العملية على النحو الوارد أعلاه، بدءًا من “إنشاء قائمة جديدة”. ولكن تذكّر بأن تعطي كلّ قائمة باسم مختلف ومعبّر وعدم تعيين أكثر من قائمة كشريط التنّقل الأساسي (Primary Navigation).
إعداد عناصر واجهة المستخدم (Widgets)
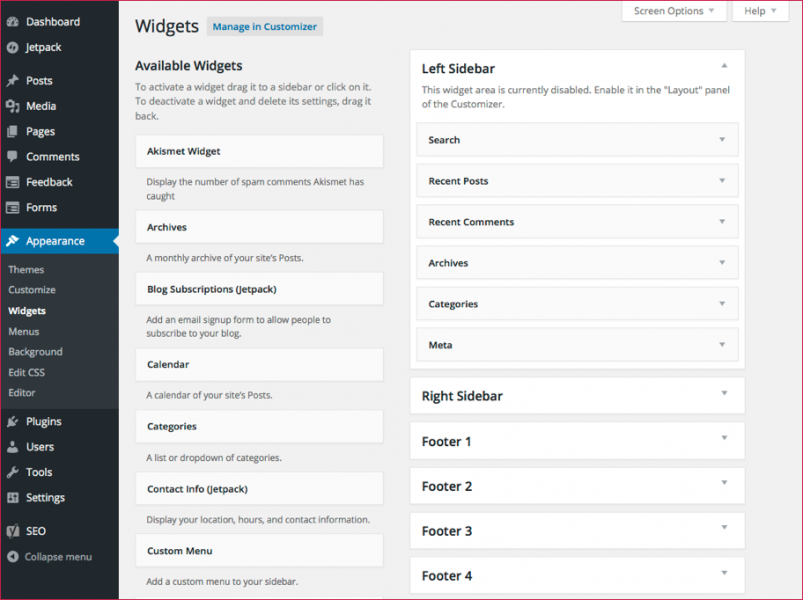
من القائمة الجانبية اختر المظهر (Appearance) ومن ثم اختر الودجات أو ما يسمى عناصر واجهة المستخدم (Widgets).
ربّما ستبدو شاشتك هكذا:

على الرغم من أنّك قد لا تحتاج إلى استخدام العديد من هذه العناصر عند تشغيل موقعك لأوّل مرّة، إلّا أنّنا سنغطّي الأساسيات على أيّ حال. لأنّه، في مرحلة ما في المستقبل، ستحتاج إلى إضافة بعض العناصر إلى الشريط الجانبي أو إلى ذيل الصفحة.
إن أوّل شيء سنفعله هو إزالة العناصر الافتراضية من الشريط الجانبي. كلّ ماعليك فعله هو سحبها وإسقاطها إلى الجانب. يجب أن يكون الشريط الجانبي الأيسر فارغًا الآن.
لن نضيف أيّ عنصر في الوقت الحالي، ولكن بينما أنت هنا، فقد حان الوقت للتعرّف على طريقة عملها. توفّر عناصر واجهة المستخدم معلومات أو وظائف إضافية.
يمكن إضافة عناصر إلى مجموعة متنوّعة من الأجزاء داخل موقعك بما في ذلك:
- القوائم الجانبية
- ذيل الصفحة
- الترويسات اليمنية
تعتمد الأجزاء الّتي بإمكانك إضافة عناصر لها بالقالب الّذي تستخدمه. ليس لكل القوالب نفس الأجزاء المتاحة لوضع المحتوى داخلها. على سبيل المثال، يمكن أن تجد أنّ القالب الخاص بك لا يحتوي على مساحات لعناصر في ذيل الصفحة أو في الترويسة اليمنية.
تشمل عناصر واجهة المستخدم الأكثر شيوعًا الخصائص التالية:
- عرض قائمة الفئات
- عرض قائمة المنشورات الحديثة
- أيقونات التواصل الاجتماعي
- محرّك البحث
- مستجدّات تويتر
- مربعات نص بسيطة
تحذير: يمكن أن تكون عملية إضافة عناصر منحدرًا زلقًا – لمجرّد أنّه يمكنك إضافة محتوى إلى القائمة الجانبية الخاصة بك، هذا لا يعني أنّه يجب عليك إضافة محتوى فورًا. بل يجب عليك التفكير جيدًا في نوع العناصر (إن وجدت) الّتي تضعها في هذه القائمة.
اقض بضع دقائق وأنت تسحب العناصر إلى واحد من القوائم الجانبية فقط لمعرفة كيف تجري الأمور. بمجرّد الانتهاء من ذلك، امسح كلّ واحدة منها.
الخطوة السادسة: اختيار قالب ووردبريس
تهانينا لقد وصلت للخطوة السادسة. أنت على وشك الانتهاء!
سينصبّ تركيزنا الآن على تثبيت القالب الخاص بك وإعداد حسابات وسائل التواصل الاجتماعية. نظرًا لوجود العديد من الخيارات المتاحة للاختيار بينها عندما يتعلّق الأمر بالقوالب، فستحتاج إلى إجراء بعض التجارب بنفسك في هذه الحالة.
لدينا بعض التوصيات القوية لخيارات القالب. في القسم الأخير، سوف نعرض أيضًا مثالًا عن كيفية التعامل مع عملية تصميم/إعادة تصميم موقع الويب للأشخاص الذين لديهم مواقع مسبقًا.
رغم أنّ هذا قد يكون مشوقًا، ولكن من اللازم تحذيرك:
الخطوة السادسة هي التي ينشغل فيه الناس بكثرة. فمن الممكن أن يمتدّ إطلاق موقع ويب من كونه مشروعًا لمدّة سبعة أيّام إلى مشروع يستمرّ لمدّة شهر أو ستّة أشهر. وقد سبق لنا التكلّم عن المعيق في هذه الحالة وهو الكمالية. انتبه ولا تدع هذا يحدث لك!
إليك التحدي الّذي بدأنا به (إذا نسيت) وهو إنشاء موقع إلكتروني في سبعة أيّام أو أقلّ.
مرّةً أخرى، هذا يعني أنّه سيتعيّن عليك التخلي عن فكرة بناء موقع مثالي من محاولتك الأولى وأدرك أنّ إنجاز الأمور وإنهاؤها أفضل دائمًا من الكمال وذلك لأنّك لن تستطيع الوصول إلى الكمال مهما حاولت. وحتى إذا كنت تعتقد أنّ موقعك مثالي، فلا بدّ لك من إجراء تغييرات في المستقبل.
إنّ جمال ووردبريس بأنّه يمكّنك من إنشاء موقع بسيط. وإطلاقه في هذا الأسبوع والاستمرار في إجراء تحسينات صغيرة على مدار الـ 12 شهرًا القادمة.
فقط تخيّل كم سيكون رائعًا إذا حصلت على موقعك مباشرة في سبعة أيامٍ، ثمّ التزم بإجراء تحسينين صغيرين في كلّ الأسبوع لمدة 12 شهرًا. لدي شعور بأنّه سيكون موقعًا أسطوريًا في النهاية.
أعلم أنّنا نبسط الأمور كثيرًا، ولكنّنا نسمع كلّ يوم كيف استغرق إطلاق موقع ويب وقتًا أطول ممّا كان متوقّعًا وكيف أنّ استثمار ثلاثة أو ستّة أشهر لبناء موقع حرم صاحبه من إنشاء مدونة أو أعمال تجارية ناجحة عبر الإنترنت. لذلك لا تدع ذلك يحصل لك. لقد حذّرتك!
كيفية اتخاذ القرار بشأن قالب الووردبريس
أوّل شيء سنفعله اليوم هو اختيار القالب.
واحدة من الأشياء العظيمة حول ووردبريس هي أنّ هناك حرفيًا الآلاف من القوالب المجانية. ومع العديد من الخيارات، كيف سيمكنك تحديد أيّ قالب سيكون أكثر ملاءمةً لاحتياجاتك؟ إنّه ليس قرارًا سهلاً لاتخاذه (إنّه في الواقع قراري الأقلّ تفضيلًا!). ولكن لجعل الأمور أسهل بالنسبة لك، لدينا ثلاث توصيات قوية:
- Sydey من ATHEMES: هو قالب للأعمال مجانيّ ويتيح لك تشغيل موقعك الإلكتروني بسهولة نسبية، ولا يحتوي هذا القالب بالضرورة على جميع ميزات القوالب المدفوعة المدرجة أدناه، ولكن إذا كانت ميزانيتك محدودة، فهذا القالب رائع للبدء به. 2.Divi من Elegant Themes إذا كنت تستطيع تخصيص 90 دولارًا من ميزانيتك في السنة، فإنّ Divi من شركة Elegant Themes سيكون خيارًا رائعًا آخر للبدء. سيسمح لك هذا القالب بإنشاء تصاميم غير محدودة تقريبًا وكذلك إجراء تغييرات مستمرّة.
- Genesis من StudioPress: توصيتنا الثالثة والأخيرة هي تقريبا أي قالب من شركة StudioPress. على الرغم من أن هذه القوالب تستغرق وقتًا طويلًا في الإعداد، إلّا أن إطار العمل Genesis يوفّر الكثير من خيارات التصميم. كما أنّك تشتريه لمدى الحياة وليس باشتراك سنوي مثل Elegant Themes.
يأتي كلّ قالب مع إرشادات التثبيت المحدّدة الخاصة به، ولكنّ العملية الأوّلية هي نفسها بشكل عام.
لتثبيت قالب ووردبريس الخاص بك، اتبع الخطوات التالية:
- حمّل القالب على سطح المكتب الخاص بك (سيبدو كما يلي: themename.zip).
- في صفحة مدير ووردبريس توجّه إلى القائمة الجانبية ومن ثم إلى المظهر (Appearance) ومن ثمّ إلى القوالب (Themes).
- انقر على “قالب جديد” بالقرب من الزاوية اليسرى العليا.
- انقر على رفع قالب (Upload theme) بالقرب من الزاوية اليسرى العليا.
- عندما تنبثق نافذة تحديد الملف، حدّد ملف القالب الخاص بك وانقر فوق فتح (Open).
- انقر على “تثبيت الآن”.
- انقر على “تنشيط” وستكون جاهزًا للمضي قدمًا!
هذا كلّ ما في الأمر.
تمّ تثبيت القالب الجديد الخاص بك الآن. من هنا يمكنك العمل على تخصيص القالب الخاص بك وفقًا للتعليمات المضمّنة مع القالب. هذا مجال يمكن أن تقدّم فيه القوالب المدفوعة ميزة حقيقية – فغالبًا ما تأتي هذه القوالب مع دعم وتعليمات رائعة تجعل من عملية الإعداد أسرع بكثير.
مرّة أخرى، في نهاية هذا المقال، سنعرض مثالًا واقعيًا يوضّح كيفية استخدام قالب Divi لإعادة تصميم موقع الويب لأحد أعضاء مجتمعنا. بالنسبة لبقية اليوم، سنقضي بضع دقائق في إعداد أزرار المشاركة مع وسائل التواصل الاجتماعية.
إضافة خاصية المشاركة على وسائل التواصل الاجتماعي
كتابة المحتوى ليست سوى نصف المعركة. الترويج للمحتوى هو النصف الثاني (أو ربما حتى الثلثين). لذلك دعنا نجعل من السهل على شخص ما مشاركة المحتوى الخاص بك عندما يعجبه ما يقرأ. سنفعل ذلك عن طريق إضافة أزرار المشاركة على مواقع التواصل الاجتماعية إلى منشوراتك.
هناك الكثير من الإضافات المتاحة لإنجاز هذه المهمة، ولكن بعد تجربة مجموعة واسعة من الخيارات، نميل إلى تفضيل إضافة تسمى Social Warfare. إنّها إضافة خفيفة وسريعة وتوفّر لك الكثير من الميزات، بالإضافة إلى أنّها تأتي بإصدار مجاني ومدفوع.
إليك كيفية تثبيتها:
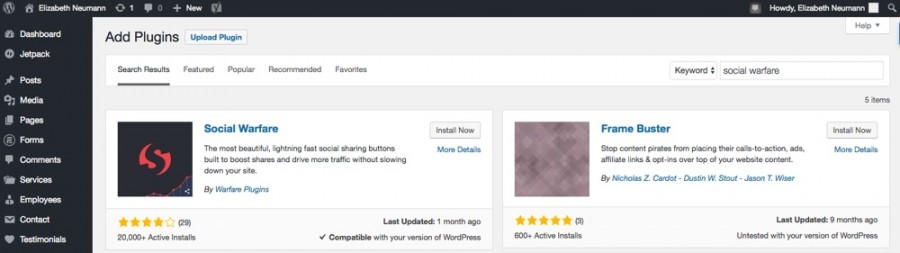
من القائمة الجانبية توجّه إلى الإضافات (Plugins) ومن ثم توجّه إلى أضف جديد (Add New) حيث سترى صفحة مثل الصورة أدناه. في شريط البحث، يمكنك إدخال “Social Warfare” ويجب أن تظهر مثل هذه الصفحة. انقر فوق تثبيت كما فعلت مع الإضافات السابقة.

ثم انقر على زرّ التنشيط (Activate)، ثمّ انتقل إلى “Social Warfare” في قائمة الجانبية.
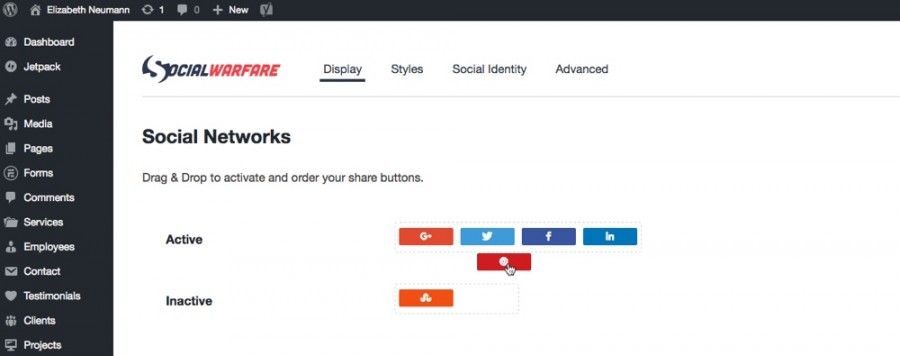
سترى لائحة بالشبكات الاجتماعية ضمن قسم العرض (Display). ما عليك سوى سحب وإفلات الشبكة الّتي تريدها في قسم النشط (Active).

لإنهاء الأمور، سننتقل إلى الأسفل لضبط الإعدادات حسب رغبتنا.
بالنسبة لموقعنا، قمنا بتعيين أزرار المشاركة بمواقع التواصل الاجتماعية لنعرضها في المنشورات فقط.
بمجرّد حفظ الإعدادات الخاصة بك، توجّه إلى أيّ من منشوراتك الحالية، وستجد أيقونات المشاركة في أسفل كلّ منشور. إذا لم تجدها هناك، فحاول تحديث الصفحة. إذا قضيت بعض الوقت مع هذه الإضافة، ستكتشف بعض من الإعدادات الأخرى سهلة الضبط أيضًا، ولكن في الوقت الحالي، هذا هو كلّ ما ستحتاج إليه كبداية.
نصيحة خبير: أشارك منشوراتي يدويًا على مواقع التواصل الاجتماعي باستخدام هذه الأزرار بعد نشر كلّ منشورٍ جديد في المدوّنة. ثمّ أحاول القيام بذلك مرّةً أخرى في الأيام القادمة (بالإضافة إلى مشاركتها عبر الخدمة الّتي تقدمها شركة Buffer وعبر البريد الإلكتروني لمشتركي النشرات الإخبارية الخاصّة بي).
لقد قطعت اليوم شوطين مهمّين وبسرعة كبيرة: أولًا ثبّت قالب جديد على موقعك وثانيًا أضفت أزرار المشاركة في مواقع التواصل الاجتماعية إلى منشوراتك. لم يكن ذلك صعبًا للغاية، أليس كذلك؟
الخطوة السابعة: مراجعة نهائية قبل إطلاق الموقع
لقد وصلت إلى الخطوة السابعة، وهذا أمرٌ رائع! في هذه الخطوة، ستطلق موقعك بشكلٍ كليّ ويمكنك البدء في إضافة المحتوى للموقع.
قبل النقر على نشر، دعنا نعرض عليك شيئين:
- أوّلاً، حضّر قائمة بكلّ ما يجب أن يكون داخل موقعك قبل إطلاقه.
- ثانيًا، حضّر قائمة أخرى بكل الاعتبارات وشروط التصميم، أو الأشياء الّتي يجب أن تفكّر فيها وأنت تخصّص موقعك.
القائمة الّتي لابدّ منها
تذكّر، أنت تريد إطلاق منتجٍ قابلٍ للتطبيق بأدنى حدٍّ ممكن. هدفك هو تحقيق ذلك، وليس البحث عن الكمال.
على سبيل المثال، لاحظ أن هذا المقال ليس كاملًا تمامًا. هناك قائمة طويلة من الأشياء الّتي ربّما يجب تضمينها ضمن هذا المقال، ولكن من المقرّر أن يُنشر هذا المقال في أقلّ من 24 ساعة. هذا هو الموعد الّذي التزمنا بتطبيقه. ولكن ليست هناك أيّ مشكلة. لأنّنا سنسّحن المقال بما يلزمه بمرور الوقت. وبهذا سيستطيع القرّاء الأوائل لموقعنا من الاستفادة منه بأقرب وقت، وذلك أفضل بكثير من ألّا يكون موجودًا على الإطلاق إذا انتظرنا حتّى يصبح المقال مثاليًا. لذلك أخذنا الوقت الكافي (من وجهة نظرنا) لإطلاقه وسنعدّله ونحسّنه كلّ أسبوع كي يكون ملائمًا للجميع.
دعني أخمّن، هذه هي المحادثة الّتي تجريها معي الآن في رأسك: “لكنّني لست مستعدًا تمامًا. لديّ بضعة أشياء أخرى أريد أن أفعلها. “أو” سأستغرق يومًا إضافيًا فقط لجعل الموقع يبدو بالشكل الصحيح”. لا تفعل ذلك!
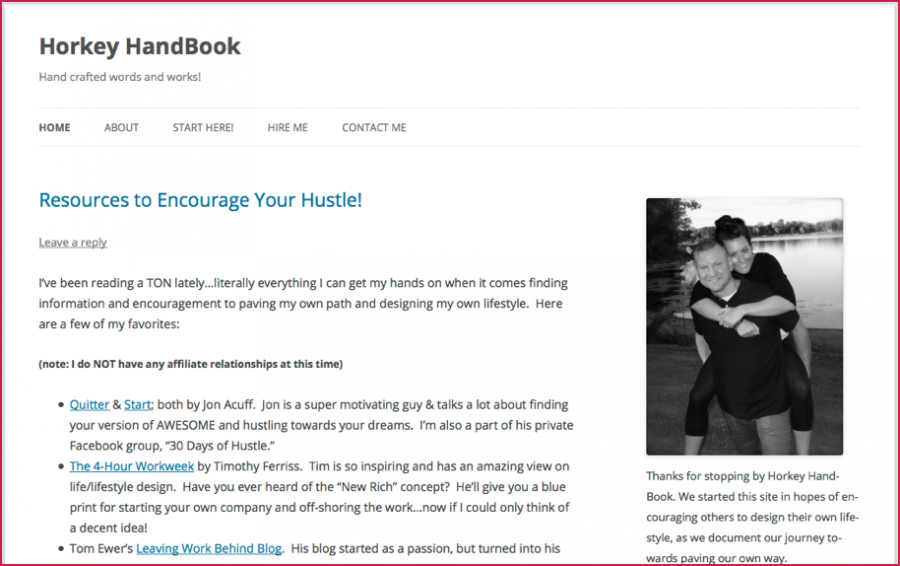
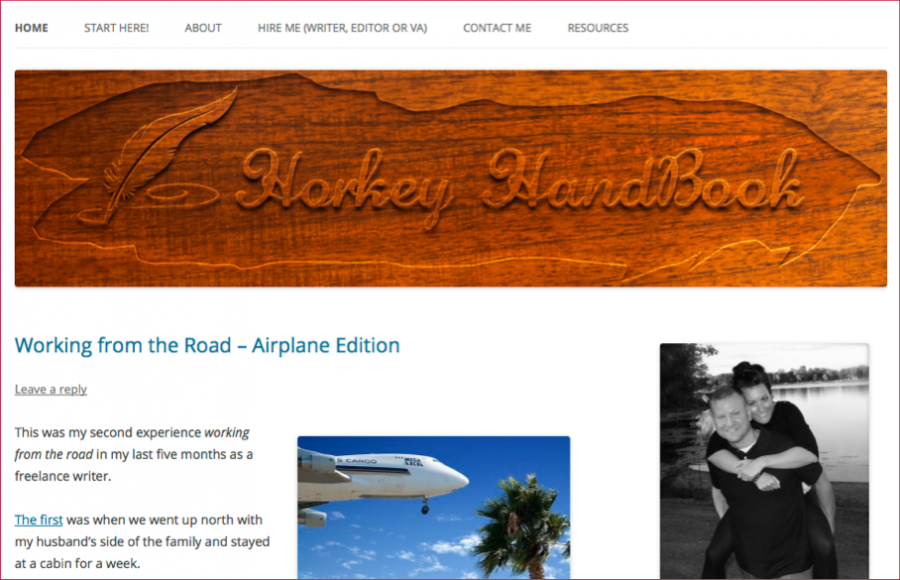
اسمح لي بمشاركة بعض الصور معك والتي أنا متأكّد من أنّها ستوضّح وجهة نظري. لنسمّيها رحلة صغيرة في درب الذاكرة. هذا هو موقع Horkey HandBook الأصلي (الموقع الّذي ترجمت منه هذه المقالة):

لطيف وبسيط، أليس كذلك؟ التصميم التجريدي ليس الأفضل، ولكن ليس الأسوأ أيضًا.
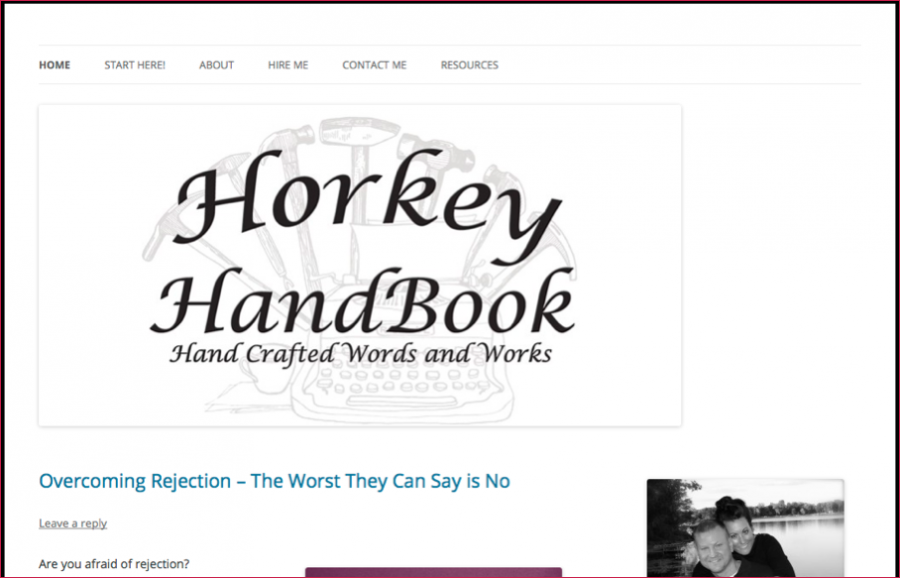
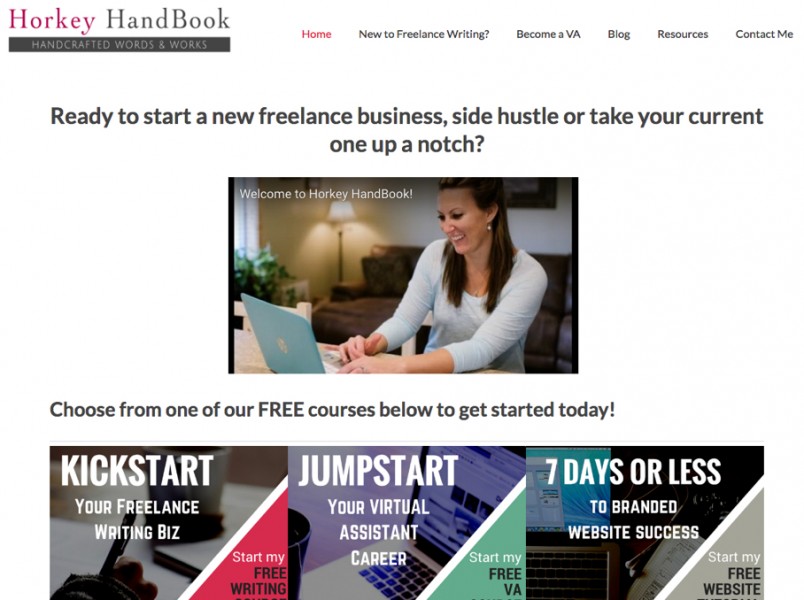
هذا هو الموقع بعد أشهر قليلة من إطلاقه:

وهكذا كان الموقع في أكتوبر 2014:

أصبح الشعار أفضل بكثير، ولكنه لا يزال غير مناسب لأغراض موقعي وللجمهور خصوصًا. ولكن مهلًا، مرّة أخرى، أنا لست خائفًا من تجربة أشياء جديدة.
عندما جاء عام 2016، أصبح الموقع أكثر جدّيةً في الترويج للدورات التدريبية وبناء قائمة بريدية:

يمكنك أن تلاحظ أنّنا أضفنا المزيد من الألوان، وقد طوّرنا تناسق العناصر وقمنا بتحسينات كبيرة على الصور وذلك بفضل مايكي.
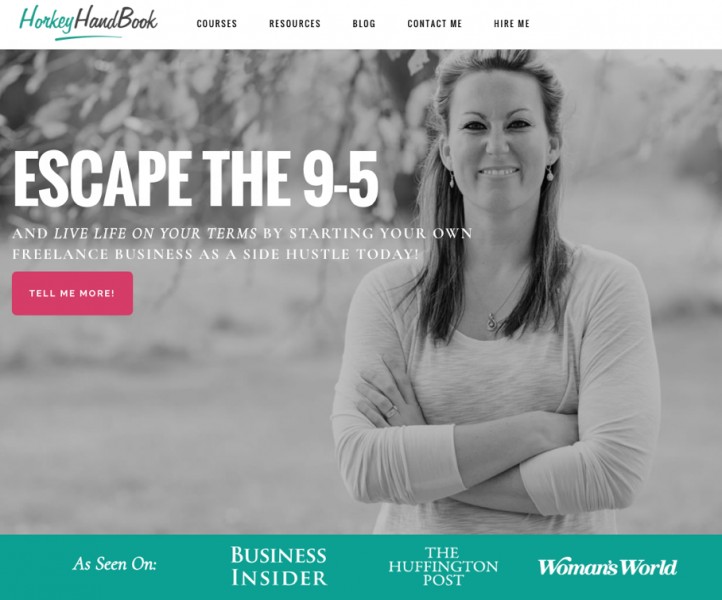
شهد شهر يناير من عام 2017 إعادة تصميم كامل للموقع، وتحوّل كبير في العلامة التجارية كما ركزّ أكثر على توفير محتوى رائع:

وكلّما طال أمد الموقع، عرفت ما كان من المفترض أن تكون عليه الأمور من الأوّل. وقد لا تكون آخر مرّة يُجدَّد فيها الموقع، هكذا هي الحياة.
فهمتَ ما أريد قوله، أليس كذلك؟ لا يتعيّن على تصميم موقعك أن يكون مكتملًا بشكلٍ نهائي في اليوم السابع – إنّها عملية مستمرة.
فيما يلي قائمة بالعناصر الّتي يجب عليك تفقدها قبل إطلاق موقعك وجعله متاح للزوار:
1. التنقّل داخل الموقع
تأكّد من أنّ أزرار التنقّل بسيطة وسهلة الاستخدام ولا لبس فيها.
يجب عليك أيضًا التأكّد من أنّ كلّ رابط تنقّل يؤدّي إلى الصفحة الصحيحة. إذا نقر شخص ما على صفحة “وظّفني” وظهرت له صفحة خطأ 404، فمن المحتمل أن تفقد عميلًا مهمًّا.
سنعرض فيما يلي بعض الأمور الأخرى الّتي يجب التفكير فيها:
- إذا كان موقعك يتضمّن الكثير من التمرير للأسفل، فأضف أزرّار التنقّل إلى ذيل موقعك.
- هل يمكنك تضمين رابط “وظّفني” ضمن المحتوى الخاص بك؟
- عند كتابتك لمنشور، حاول ربطه بالمنشورات الأخرى على موقعك.
2. إضافة الصفحات المهمة
تأكّد من نشر جميع صفحاتك الأساسية. يجب على الأقلّ أن يشمل ذلك:
- صفحة ‘من أنا’
- صفحة الخدمات
- صفحة الاتصال
مع مرور الوقت، يمكنك التوسّع في هذه الصفحات. وذلك عبر تضمين صفحة للمصادر مثلًا، أو تقسيم صفحة خدماتك إلى عدة تصنيفات (باستخدام خدعة القوائم المنسدلة الّتي أخبرتك بها سابقًا في هذا المقال).
وفي الوقت الحالي، جهّز هذه الصفحات الثلاث لنشرها واستمر بالمضي قُدمًا!
3. المحتوى
يعدّ امتلاك محتوى على موقعك أكثر أهمّيةً من الحصول على موقع مثالي – خاصةً إذا كنت كاتبًا.
على الرغم من أنّنا نتحدّث عن الاستمرار في إجراء تحسينات صغيرة على موقعك على المدى الطويل، فمن الأفضل أن تقضي بعض الوقت في إضافة محتوى الآن.
ما نوصي به بهذا الخصوص هو كتابة ونشر 10-15 منشورات قبل أن تنفق ثانية واحدة على تعديل وتغيير إعدادات موقعك أو تصميمه. (ملاحظة: لا تحتاج إلى سوى 2-3 منشورات كي تطلق موقعك للجمهور. مثلًا يمكنك إرسال بريد إلكتروني إلى أصدقائك وعائلتك، والنشر على قنوات التواصل الاجتماعي، وما إلى ذلك).
4. معلومات الاتصال
حاول أن تجعل العثور على تفاصيل الاتصال الخاصة بك والتواصل معك أمرًا سهلًا بالنسبة لزوارك.
تذكرّ أنّ لكلّ شخصٍ وسيلة تواصل يرتاح لها. لقد طلب الناس توظيفي عبر نموذج الاتصال على موقعي الإلكتروني، وعبر فيسبوك، وعبر الرسائل النصية، وعبر الهاتف القديم الطراز أيضًا يجب أن تأخذ كلّ وسائل التواصل بعين الاعتبار.
النقطة المهمّة هنا هي أن تجعل نفسك متاحًا – كلّما كان من الصعب على شخصٍ ما أن يتواصل معك، قلّ احتمال قيامه بذلك.
نصيحة خبير: إذا اعتمدت على نموذج اتصال، فاختبره. عند تثبيت إضافة لإنشاء نموذج الإتصال لأوّل مرّة، تأكّد من أنّها تعمل بشكل صحيح. ثمّ، في كلّ مرّة يكون هناك تحديث لهذه الإضافة اختبره مرّة أخرى.
5. المشاركة بمواقع التواصل الاجتماعي
سهّل على الأشخاص مشاركة المحتوى الخاص بك عبر الشبكات الاجتماعية. لا تعرف أبدًا متى سيصادف شخص ما المحتوى الّذي كتبته ويقرّر الاتصال بك.
أحد أسباب قيامك بإضافة أزرار المشاركة مع مواقع التواصل الاجتماعية إلى منشورات المدونة فقط، هو أنّه عندما يزور شخصٌ ما موقعك ويرى روابط شبكاتك الاجتماعية بشكلٍ واضح، فما الرسالة الّتي تمرّرها له؟
“مهلًا، أعرف أنّك وصلت إلى هنا، ولكن اترك موقعي وتواصل معي على مواقع التواصل الاجتماعي.” هذا صحيح، أنت تشجّعهم على مغادرة موقع الويب الخاص بك – لزيارة الهاوية المعروفة أكثر باسم فايسبوك (أو تويتر وما إلى ذلك). بدلًا من ذلك يجب عليك تشجعيهم لزيارة صفحة “وظّفني”
اعتبارات مهمة من أجل التصميم
نظرًا لأنّك تستعدّ لإطلاق موقعك، فمن المحتمل أن تكون متحمّسًا للغاية (وربما تكون متوتّرًا، لكن هذا شيء جيد). تريد إيجاد طريقة لوضع طابعك الشخصي على الأشياء – لإظهار شخصيتك وإعلام الناس بما أنت عليه.
وليس هناك شيء خاطئ في ذلك بشكلٍ أساسي. المشكلة هي أنّ موقع الويب الخاص بك ليس لك. إنّه لزوارك وعملائك المحتملين.
وقد تقول في نفسك أنا لست مصمّم. لم سأهتم بشكل الموقع ولكن في الحقيقة يجب عليك الاهتمام بالتصميم الجيّد.
ولكي نكون صادقين بنسبة 100٪ فهناك الكثير من المواقع الإلكترونية للكتّاب الّتي تحتوي على بعض عناصر التصميم المرعبة. إليك بعض الأشياء الّتي يجب التفكير فيها أثناء تصميم موقعك:
1. الألوان
إن كانت ألوان نابضة بالحياة وجذّابة بصريا فذلك جيّدٌ جدًّا. ولكن انتبه فالألوان الشاذة ليست كذلك.
استخدم الألوان لتمييز الأشياء المهمة، ولجعل تجربة زيارة موقعك تجربةً جذّابة بصريًا. لاحظ في موقع Horkey HandBook أنه اعتاد على استخدام الكثير من اللون الوردي (انتقلنا منذ ذلك الحين إلى مجموعة الألوان رمادي / سماوي / خليط من اللون الوردي).
قد لا تحبّ اللون الوردي، ولكن هناك فرق كبير بين الطريقة الّتي يبدو بها الموقع حاليًا وشيء من هذا القبيل:

وظننت أنّه لا يمكن أن يكون هناك الكثير من اللون الوردي، أليس كذلك؟
استخدم الألوان لجذب الانتباه إلى اتخاذ إجراء معينة (call-to-action) مثل زر وظفني أو زر الاشتراك في القائمة البريدية، واستخدم الألوان أيضًا في عناصر شريط التنقل وإلى شعارك. اجعلها كبيرة وسميكة، ولا تنسى الحفاظ على جماليتها.
2. الخلفيات
تُعدّ الخلفيات التوجّه الشائع للتصميم في هذه الأيام، ولكن من السهل جدًا أن تخطئ في اختيار خلفية مناسبة. على سبيل المثال، فقط لأنّك تحبّ القطط، فهذا لا يعني أنّ زوار موقعك سيشعرون بنفس الشعور. إذا وجب عليك استخدام خلفية، فحاول تحقيق الهدفين الآتيين:
- اجعل الخلفية ذات صلة بمحتوى موقعك.
- اجعل الخلفية شفافة قليلًا.
مرّةً أخرى، نحن لا نحاول إجبارك على تصميم معين. وإنّما نريد تشجيعك على التفكير في النتيجة النهائية الّتي ترغب بتحقيقها عندما تختار عناصر التصميم الخاصة بك.
إذا كانت مدوّنة غير مخصّصة للعمل فانشئها. إذا أعجبك اللون الوردي، فلا تخف من الإكثار منه. ولكن إذا كان هذا الموقع مخصّصًا لبناء جمهور أو رفع فرص توظيفك، فقد ترغب في إعادة نظر في هذا اللون.
3. الصور
استخدم صورًا ذات جودةٍ جيّدة وذات صلة بجمهورك أو بالمنشورات الّتي تنشرها، أو يمكنك جعلها بين ذاك وذاك. ويمكنك أيضًا شراء صور حصرية لتتميز بها.
يمكنك اللجوء إلى مواقع مثل Unsplash للحصول على صور مجانية وجميلة. ولكن تذكّر أنّ الكثير من الناس يفعلون الشيء نفسه. لذا سيكون من الصعب عليك أن تتميّز عند استخدامك لنفس الصور الّتي يستخدمها آلاف المواقع الأخرى.
نصيحة خبير: دمجت صورة عائلية مع صورة احترافية وحصلت على الكثير من الصور الرائعة لاستخدامها على موقعي، وتخلّصت من صورة بطاقة المعايدة القديمة الخاصة بنا.
ابتعد عن الإعلانات
ليست هناك أيّ مشكلة في اعتمادك على الإعلانات الخفيّة من خلال روابط التسويق بالعمولة (affiliate).
ومع ذلك، إذا كنت تحاول بيع كتاباتك أو خدمات المساعدة عن بعد على موقعك وأتى زائر للموقع ليرى إعلانات مثل الإعلانات أدناه، اسأل نفسك عمّا إذا كانت تقدم صورة احترافية لعملك أم العكس؟
على سبيل المثال، إذا كان موقع المحامي الخاص بك يحتوي على إعلانات مثل هذه، فهل ستعيد التفكير في توكيل هذا المحامي؟

هل أنت مستعدٌّ للانطلاق
إذا وصلت إلى هذا الحدّ، وتأكدّت من إضافة كلّ العناصر المذكورة في هذه الأيام السبعة، فقد حان الوقت لإطلاق موقعك. لكن أوّلاً، هنّئ نفسك بما قمت به من عملٍ جيّد. لقد غطيّنا الكثير من الأمور المهمة على مدار الأيام السبعة الماضية، ومع ذلك أنّها البداية وحسب.
إن أفضل مافي الأمر أنك تمتلك الآن موقعًا ومحتوىً يمكنك مشاركته مع عملائك!
آخر واجباتك: بعد النقر مباشرةً على نشر، اكتب بريدًا إلكترونيًا يمكنك إرساله إلى 10 أشخاص ممّن تعرفهم ويحبّونك. أخبرهم أنّك أنشأت موقعك الأوّل (لوحدك)، وأنّك متوفّرٌ الآن في السوق للعملاء. ثمّ اسألهم إذا كانوا يعرفون أيّ شخص يمكنهم مشاركة رابط موقعك معه لعرض خدماتك.
إنّه الإطلاق الرسمي لموقعك، يا صديقي.
وأخيرًا، نريد أن نسمع منك!
لا تدع جمال الموقع الجديد يضيع مع الغبار. بدلًا من ذلك، انشر رابط موقعك في التعليقات، فنحن نودّ الاطلاع عليه! هل تعتقد أنّه ينبغي توضيح جزءٌ من هذا المقال بشكل أكبر أو حتى إضافة قسم جديد؟ شاركنا رأيك بالتعليقات في الأسفل.
تعدّ المواقع الإلكترونية الشخصية من الأمور المهمة لأي مستقل وذلك من كونها أداة قوية جدًا لبناء العلامة التجارية للمستقلين والتعريف بأعمالهم والتسويق لها وكسب المزيد من عملاء وبناء الثقة معهم، وعلى الرغم من أهميتها إلا أنّها ليست خطوة إجبارية ولكنها وفي معظم الأحيان تكون خطوة ممتازة لظهور المستقل بشكل احترافي أمام العملاء ولترسيخ انطباعٍ أفضل في أذهانهم. ومع ذلك، فقد انتهى الأمر بأن يكون الموقع (سواءً المبني بواسطة الووردبريس أو بأي طريقة أخرى) عثرة للكثير من الناس، وغالبًا ما يسبّب لهم تأخيرًا دون داعٍ. أو ما هو أسوأ من ذلك، منعهم من بنائه من الأساس.
وغالبًا ما تصبح الخطوات الّتي يُفترض أن تكون سريعة وبسيطة إلى أن تكون مضيعةً للوقت والجهد ممّا يحول بينك وبين الدولار الأوّل الّذي ستجنيه من عملك ككاتب أو مساعد عن بعد أو عمل أخر. ونحن نتمنى لك دومًا كسب المزيد المال لذلك فقد حرصنا على أن نساعدك في هذه المهمة.
نأمل بأنك لاحظت أنّ كلّ ما نقدّمه تقريبًا في أكاديمية حسوب مصمَّمٌ لمساعدتك على اتخاذ إجراءاتٍ كبيرة وتحقيق نتائج مهمة في أقلّ وقتٍ ممكن. وسنحاول من خلال هذا المقال تغطية عملية بناء موقع كامل بواسطة الووردبريس خطوة بخطوة، واضعين بذلك حدًا لتلك العقبة المعيقة. فهل أنت متحمّس لبناء موقعك الإلكتروني؟ لننطلق!
إن لم يكن لديك موقعًا أو مدوّنة (ولكنّك ترغب في ذلك)، فقد سجّلنا خطوات هذه العملية بالصور (باستخدام مثالٍ واقعي) لمساعدتك في إطلاق موقعك في غضون سبعة خطوات أو أقلّ! وأما إن كان لديك موقعًا بالفعل، فإنّنا نشجّعك للاطّلاع على محتوى هذا المقال لتعلّم بعض الحيل والنصائح الّتي يمكنك تنفيذها بسرعة لتحسين صورتك على الإنترنت أو نقلها إلى المستوى التالي.
ملاحظات قبل البدء
نأمل بأن يصبح هذا المقال دليلًا ومرجعًا كاملًا للمستقلين الذين يحاولون بناء مواقعهم الشخصية والتأسيس لعلامتهم التجارية بأسرع وقتٍ ممكن وبأعلى كفاءة لظهورها بأبهى حلة.
بالطبع إننا نخطّط لإبقائه محدّثًا قدر الإمكان. بمعنى آخر، من الممكن أن تلاحظ بعض الاختلافات الصغيرة في الخطوات وذلك نتيجة لتطوّر نظام الووردبريس بمرور الوقت.
وكما سنحاول أن نقدّم لك توصياتٍ متعدّدة للخدمات الّتي ستحتاجها لتختار الأنسب منها بما يوافق أهدافك ورؤيتك لعلامتك التجارية. وبالمناسبة، لقد جرّبنا واختبرنا كلّ شيءٍ سنوصي به.
أهداف هذا المقال
أنت هنا لسببين: إمّا ليس لديك موقع إلكتروني حاليًا أو لديك موقعًا ولكنّك غير متأكد من أنّه في المستوى المطلوب.
لجعل عملية تحسين موقعك (أو إطلاقه للجمهور) سهلةً قدر الإمكان، قمنا بتقسيم عملية إعداد الموقع (أو علامة تجارية جديدة) إلى أكبر عدد ممكن من الخطوات الصغيرة سهلة التنفيذ. وبهذه الطريقة، يمكنك الجلوس والعمل على بضع خطواتٍ كلّ يوم دون أن تشعر بالضغط أو الإحباط وستعرف بالضبط ما عليك القيام به عندما تملك الوقت للعمل عليه، وستشعر بأنّك تحقّق إنجازًا بعد انتهاء كلّ خطوة.
هناك سبعة خطوات في هذا المقال يمكنك أن تقسهما على سبعة أيام إن شئت (سنناقشها جميعها في هذا المقال). وستكون بعضها قصيرةً نسبيًا، وبالمقابل قد تتطلّب بعض الخطوات الأخرى ساعاتٍ من العمل. يمكنك العمل عليها بالتتالي، أو إنجاز بضعة مراحل معًا، أو حتى محاولة إنجاز جميعهم في آنٍ واحد. الأمر متروكٌ لك تمامًا (والمعلومات متاحةٌ لك لاتخاذ الإجراءات اللازمة عندما تكون مستعدًّا).
ومهما يكن هدفك في اتباعك لهذه الخطوات، فإنّ هدفنا هو مساعدتك على إطلاق موقعك في غضون 7 أيام أو أقلّ. ونأمل في تحقيق ذلك عن طريق تجنّب الكثير من التأخيرات والأخطاء والمخاطر الّتي يبدو أنّ الآخرين يواجهونها مرارًا وتكرارًا.
لا تسعى أبدًا إلى الكمال
دعنا نقضي على هذه المغالطة على الفور، أليس كذلك؟
أنا متأكد من أنك زرت أمازون عدّة مرّاتٍ على مرّ السنين، أليس كذلك؟ هل لاحظت من قبل كيف يبدو أن هناك تغييرات طفيفة تحدث دائمًا على موقعهم؟ أو أحيانًا يُجرى إعادة تصميم كبير للموقع في آنٍ واحد، تليها سلسلة أخرى من التغييرات الصغيرة؟
مثل كلّ الأعمال التجارية الناجحة على الإنترنت تقريبًا، تعلّمت أمازون منذ وقت طويل أنه من أجل البدء في تحقيق إيرادات، يجب أن يكون الموقع جاهزًا ومتاحًا في أقرب وقت حتى وإن كان يحوي بعض الأخطاء فلا بأس بذلك ولكن المهم بناء العلامة التجارية وتحقّيق المبيعات. كتاباتك أو عملك كمساعد عن بعد لا تختلف كثيرًا عن ذلك. لذلك يجب عليك بناء موقعك وجعله جاهزًا وفي أسرع وقت ممكن لبناء علامتك التجارية.
يبدو القيام بهذا أمرًا سهلًا، لكن يمكنني أن أخبرك من تجربتي الشخصية أنّ الكثير من الناس يعانون مع شعورهم بأنّ يكون موقعهم مثاليًا، قبل أن يسدلوا الستار عنه للعالم. لكن هذا سيعيقك فقط.
ثق بي، عليك أن تتخلّص من سعيك للكمال.
وجزء من ما يجعل نظام ووردبريس مدهشًا للغاية، أنّه يمكنك من إجراء جميع التغييرات صغيرةً كانت أو كبيرة في أي الوقت. سترى في جزءٍ لاحق من هذا المقال كيف سيتطوّر الموقع الّذي سنعمل عليه في هذا المقال بمرور الوقت.
بينما نتعمّق في هذا المقال، تذكّر هدفك: موقع جاهز في 7 أيام أو أقلّ.
من أجل تحقيق ذلك، سيتضمّن المقال أقلّ قدر ممكن من الإضافات الّتي لا جدوى منها. لأننا نريد مساعدتك لاتخاذ قراراتٍ صائبة، وليس شحن عقلك بمختلف أنواع المعلومات الّتي قد لا تحتاجها في موقعك.
لذا، إذا لاحظت أنّنا توقّفنا لحظةً لشرح معلومة بقدرٍ من التفصيل، فعلم أنّ هذه المعلومة مهمة جدًّا لذا فاقرأ بتمعن وطبق كلّ ما تراه.
الخطوة الأولى: اختيار اسم نطاق وخُطة استضافة
نعلم أنّك متحمّس، لذلك لنبدأ في عمل الخطوة الأولى.
1- اختيار اسم النطاق الخاص بك
أعلم أنّه سبق لك التفكير في هذا لبعض الوقت. من خلال خبراتنا، يقضي معظم الناس الكثير من الوقت في محاولة معرفة اسم النطاق المثالي، وإليك ما نوصي به لكي لا تحتار في اختيار اسم النطاق المناسب:
حاول ألّا تقضي ما يزيد عن 30 دقيقة في هذه العملية.
لماذا؟ لأننا نعتقد اعتقادًا راسخًا بأنّ الجهد الّذي ستبذله في التسويق لنفسك و”إثبات اسمك في المجال” سيفوق اسم النطاق المثالي بكثير. يمكنك إشهار أيّ اسم نطاق مع المثابرة والعزيمة.
ضع قائمةً بخمسة أسماء تراها مناسبة واختر اسمًا واحدًا. إذا وجدت صعوبةً في اتخاذ القرار، فأنشئ استطلاعًا على فيسبوك أو أي منصة أخرى واطلب المساعدة في الحصول على الاقتراحات.
يمكنك التحقّق من توفّر النطاق من خلال موقع siteground كجزء من عملية الاشتراك في الاستضافة.
2- شراء نطاق واستضافة للموقع
لقد أوصينا في الماضي بمزوّد استضافة واحد. ولكن بعد الاستماع إلى الملاحظات، سنقدّم الآن توصيتين مختلفتين، لتتمكن من اختيار الحلّ الأنسب لاحتياجاتك (كلاهما خيارات قوية).
عندما يتعلّق الأمر بالاستضافة، هناك شيءٌ واحد بإمكاننا تأكيده، ألا وهو أنّ موضوع الاستضافة المثالية هو موضوع نسبي ويتعلّق بإيجادك لتوازن الميزات الّتي تحتاجها.
ستتمكّن باستخدام SiteGround من تسجيل نطاقك كجزء من عملية الاشتراك بخطة الاستضافة – وهذا شيء أوصي به شخصيًا لأني بإحدى المرات اشتريت اسم النطاق والاستضافة بشكلٍ منفصل، وكان الأمر مربكًا جدًا بالنسبة لشخص مبتدئ مثلي. ستحتاج باستخدام شركة Flywheel إلى الحفاظ على حساب الاستضافة الخاص بك منفصلًا عن نطاقك عن طريق تسجيل نطاقك عن طريق شركات مثل GoDaddy أو NameCheap …إلخ.
أحد الجوانب الإيجابية لشرائهم بشكلٍ منفصل هو أنّ حساب الاستضافة والنطاق الخاص بك محميان بحسابين منفصلين، أيّ بكلمتي مرور منفصلتين. وهذا وبكل تأكيد يضيف طبقة حماية إضافية، مع أنّها ليست خطوة حاسمة لضمان أمن موقعك.
الأمر المهم هو التأكد من استخدام كلمة مرور آمنة يصعب تخمينها. في الواقع، إذا كنت تستطيع تذكرها في رأسك، فربما ستكون سهلةً للغاية.
لأغراض هذا المقال التعليمية، سنفترض أنّك تُسجل اسم نطاقك كجزء من عملية الاشتراك في موقع SiteGround.
اختيار باقة الاستضافة المناسبة لك
يقدّم موقع SiteGround ثلاثة خطط للاستضافة. إذا كنت تبني الموقع لأول مرة، فلا تتردّد في اختيار عرض “Startup”.
إذا كنت تستضيف أكثر من موقع ويب واحد (وهذا ما سيكون في مثالنا بهذا المقال)، فستحتاج إلى اختيار إمّا خطة “GrowBig” أو “GoGeek”. تأتي خطة GrowBig مع بعض الميزات الإضافية الّتي تجدها مفيدة، مثل 30 يومًا من النسخ الاحتياطي، وتحسين التخزين المؤقّت (caching) والّذي سيساعد على زيادة سرعة تحميل موقع الويب الخاص بك وحتى دعم أسرع على الرغم من أنّ الشركة تقدم دائمًا دعم عملاء سريع للغاية.
بمجرّد اختيارك للخطة المناسبة لك، ستكون الخطوة الأولى هي إدخال اسم النطاق أو عنوان URL لموقع الويب الّذي ترغب فيه (إذا كنت ستشتريهما معًا).
(أو إذا قمت بتسجيل النطاق في مكان آخر، عن طريق موقع GoDaddy على سبيل المثال، فحدّد الخيار الثاني الّذي يقول “لديّ بالفعل نطاق لاستخدامه”).
بعد ذلك، أدخل اسم النطاق الّذي تريده، واختر .com وانقر فوق “متابعة”. على الرغم من أنّ اللاحقة .com ليست ضرورية، إلّا أنّها الخيار الأكثر شهرة. فإذا كانت متاحة، فاحصل على .com في كلّ مرة!
يجب أن تشاهد بعد ذلك نافذة تطلب منك إدخال جميع تفاصيل حسابك، بالإضافة إلى العديد من خيارات النطاق. أدخل بياناتك الشخصية ثم انتقل للأسفل.
الجزء السفلي يجب أن يشبه الصورة أدناه.
ستلاحظ خيارًا لتحديد خصوصية النطاق وهو WHOIS. سيؤدّي هذا إلى إخفاء بياناتك الشخصية من قاعدة بيانات WHOIS (مع الحفاظ على سرّية بريدك الإلكتروني على سبيل المثال).
إذا كان لديك عنوان نشاط تجاري أو صندوق بريد يمكنك استخدامه، ستتمكّن من توفير 12 دولارًا (ملاحظة: هذا أحد تلك الخيارات الّتي أفضّلها شخصيًا. على سبيل المثال، لم أختر هذا الخيار ولم يكن لدي صندوق بريد جاهز).
ملاحظة: من الأفضل دومًا التسجيل في خدمة Whois في خدمة الاستضافة بدلًا من شرائها من مواقع أخرى (لإثبات ملكيتك للموقع في حال اختراقه).
سترى أيضًا خيارًا لـ SG Site Scanner. مرة أخرى، هذا اختيار شخصي. وهنا الخدعة:
إنّ معرفة أن موقعك قُرصن أو حُقن بشيفرة خبيثة هو نصف المعركة فقط. النصف الآخر هو إزالة وتنظيف الموقع وهذا شيء ستكون مسؤولًا عنه. سنغطّي بعض الحلول من الإضافات الّتي ستساعدك في الحماية في وقت لاحق في هذا المقال.
في المقابل، على الرغم من أنّ Flywheel Hosting تكلّف أكثر قليلًا، إلاّ أنّها توفّر أيضًا ضمانًا خالٍ من الاختراق.
وأخيرًا انقر على إدفع الآن (PAY NOW).
بإتمامك لهذه الخطوة يصبح لديك حساب استضافة واسم نطاق خاص بك (إذا اخترت القيام بالأمرين معًا). الأمر مشوّق حقًا، أليس كذلك؟
يجب تذكّر شيء مهم للغاية: استخدم كلمة مرور مستحيلة التخمين. لست متأكّدًا من كيفية اختيار واحدة صعبة؟ ولكن جرِّب أداة إنشاء كلمات مرور مجانية من موقع Random.org.
تغيير إعدادات خادم الأسماء
ملاحظة: طبق هذه الخطوة في حال شراءك خدمات حجز النطاقات بشكل منفصل عن شراء الاستضافة مثل: NameCheap …الخ. للوهلة الأولى قد يبدو هذا المفهوم مربكًا بعض الشيء، ولكن لا تقلق – إنّه في الواقع سهلٌ للغاية.
أحد الأشياء الّتي يتعيّن علينا القيام بها هو التأكّد من توجيه الزوار من النطاق الخاص بك إلى الخادم الخاص بك (حساب الاستضافة). يعتمد مكان إجراء هذه التغييرات على المكان الّذي سجّلت فيه اسم نطاقك.
إذا سجّلت نطاقك في Siteground، فسيتمّ ذلك بشكلٍ أساسي كجزء من عملية الإعداد. ومع ذلك، إذا قمت بتسجيل اسم نطاقك في مكان ما مثل NameCheap أو GoDaddy، فستحتاج إلى تعيين خوادم الأسماء (Name Server) الخاصة بك. ستعطيك الصورة أدناه فكرة عمّا سيظهر لك ولنفترض على سبيل المثال أنك حجزت النطاق في شركة Namecheap.
إليك الخطوات الّتي يجب عليك اتباعها داخل Namecheap:
ملاحظة مهمة: إنّ إعداد خوادم الأسماء في البداية، سيستغرق من 24 إلى 48 ساعة حتى تطبق التغييرات بشكل فعلي عبر الإنترنت. يحدث هذا في بعض الأحيان بشكل أسرع بكثير، ولكن كقاعدة عامة، من الأفضل الانتظار ليوم كامل بعد إجراء هذه التغييرات.
الخطوة الثانية: تثبيت ووردبريس
بعد إعدادك لحساب الاستضافة وربط اسم النطاق الّذي اشتريته مع الخادم الّذي حجزته، فقد حان الوقت لبدء تثبيت ووردبريس.
لماذا تختار ووردبريس؟
دعنا نوضّح هذه النقطة ووردبريس هو نظام إدارة المحتوى (Content Management System) الرائد في العالم وذلك لعدة أسباب أهمها:
لذلك، وكما ترى، هناك الكثير من الأسباب العظيمة لجعل الووردبريس خيارك الأول كنظام إدارة محتوى لموقعك. إنّها المفضّلة بالنسبة لنا واعتقد أنّه ينبغي عليك تفضيلها أيضًا.
بمجرّد تسجيل الدخول إلى SiteGround، سترى لوحة إدارة حسابك مثل الموجودة في الصورة أدناه:
انقر فوق علامة التبويب حساباتي (My Accounts). ثمّ انقر على زر “Go to cPanel” الأحمر كما ترى أدناه:
سينقلك هذا إلى لوحة cPanel الخاصة بك حيث يمكنك النقر على مثبّت ووردبريس التلقائي WordPress Auto Installer.
ستنقلك بعد ذلك إلى صفحة التثبيت الأولية حيث يمكنك النقر على زر “تثبيت Install” ذات اللون الأزرق.
يجب أن تظهر لك شاشة الإعداد إذ سندخل المعلومات التالية (راجع لقطة الشاشة أدناه إذا كنت مرتبكًا في أيّ من الخطوات الآتية):
تحقّق مرّةً أخرى من جميع المعلومات الخاصة بك، وتأكّد من كتابة تفاصيل تسجيل الدخول الخاصة بك، ثم انقر فوق “تثبيت”.
إذا تم كلّ شيءٍ على ما يرام (ويجب أن يتم ذلك إلا إذا أخطأت بخطوةٍ ما)، فسترى رسالةً تخبرك بأنّ كلّ شيءٍ جاهزٌ للعمل.
قبل انتهاء خطوة هذا اليوم، دعنا نتأكّد من أنّ التثبيت يعمل بشكلٍ صحيح. للقيام بذلك، سنقوم بزيارة لوحة إدارة ووردبريس عن طريق الانتقال إلى العنوان التالي: /http://your-domain-name.com/wp-admin (استبدل العبارة “your-domain-name” بعنوان النطاق الخاص بك).
يجب أن تبدو شاشة تسجيل الدخول تمامًا مثل الصورة أدناه. أدخل اسم المستخدم وكلمة المرور الخاصة بك (و الّتي أدخلتها في الخطوة السابقة)، ثمّ انقر على تسجيل الدخول. إذا انتهى بك الأمر في لوحة إدارة ووردبريس، فعلم أنّك نفّذت كلّ المراحل بشكل صحيح.
وإذا وصلت إلى هذا الحد (هذا هو الجزء الأصعب)، دعنا نحتفل بإنجاز هذه الخطوة بنجاح ولنأخذ استراحة قصيرة من بناء موقعك.
تهانينا! لقد اخترت اسم نطاق واشتريته وأعددت الاستضافة وثبّت ووردبريس أيضًا. إذا كنت مبتدئًا مثلي، فهذا إنجاز عظيم، أحسنت صنعًا!
الخطوة الثالثة: ضبط إعدادات الووردبريس
مرحى، لقد عدت من أجل المزيد!
وهذا يعني أنّ لديّ أخبار سارّة لك:
إذا سجّلت الدخول مسبقًا إلى لوحة تحكم المدير في الووردبريس، فأنت في المكان الصحيح. أمّا إن لم تسجّل، فتوجّه مباشرة إلى صفحة تسجيل الدخول وأدخل اسم المستخدم وكلمة المرور. ستجد صفحة تسجيل الدخول على العنوان التالي: http://yourdomainname.com/wp-admin (أي بالنسبة لأكاديمية حسوب، سيكون العنوان https://academy.hsoub.com)
أوّل شيء ستراه هو لوحة تحكّم المدير ووردبريس. من الممكن أن يبدو الأمر مزعجًا في البداية، لكن لا تقلق. سنتعامل مع كلّ قسم حسب حاجتنا، وسيكون هناك الكثير من الأشياء الّتي يمكنك تجاهلها في الوقت الحالي – إنّها ليست ضرورية لتجهيز موقعك ليكون متاح للعملاء. وهذا هو هدفك الأساسي، أليس كذلك؟
بالنسبة للخطوة الثالثة، سنعمل على تحقيق الأهداف التالية:
هذا كلّ ما في الأمر! سننفّذ خطوتين فقط لهذا اليوم وبعد ذلك يمكنك أن تأخذ استراحة قصيرة أخرى.
ستلاحظ أنّنا سنجمع المهام معًا لجعل العملية أكثر كفاءة كلّما كان ذلك ممكنًا. على سبيل المثال، سنثبّت جميع الإضافات الأساسية في نفس الوقت، وسننشئ جميع الصفحات الأوّلية في نفس الوقت كذلك، وبذلك سنوفّر على أنفسنا الكثير من التنقّلات بين الصفحات ونقرات الفأرة الإضافية.
(بالإضافة إلى أنه سيسهل تذكّر ما تفعله ونحته في ذاكرتك عند قيامك بذلك عدّة مرات متتالية!)
حسنًا، وكي لا نطيل في المقدّمات، دعنا نبدأ في العمل.
ضبط إعدادات ووردبريس الأساسية
أوّل ما يجب علينا عمله هو تهيئة بعض إعدادات ووردبريس الأساسية، وسوف تحتاج لإنجاز هذه المهمة مرّةَ واحدة فقط، وفي القائمة الجانبية سترى خيار الإعدادات في الأسفل صفحة المدير، تمامًا كما في الصورة أدناه.
فيما يلي الخطوات الثلاث الّتي تريد إكمالها (الآن) من تلك القائمة:
تغيير العناوين الثابتة للمقالات (Permalinks)
أوّلاً، سنغيّر بنية العناوين الثابتة إلى اسم المنشور (Post name). للقيام بذلك، حدّد “اسم المنشور” واحفظ التغييرات. ما يفعله هذا الخيار هو تغيير بنية عنوان المنشورات على موقعك لشكلٍ أكثر ملاءمةً للقارئ والمستخدم ومحرّكات البحث على حدٍ سواء.
فعلى سبيل المثال: بدلاً من منشور مدونة له عنوان يشبه هذا:www.sarasoueidan.com/?p=123، سيصبح عنوان المنشور هكذا: www.sarasoueidan.com/your-post-name أفضل بكثير، أليس كذلك؟
الإعدادات العامة
بعد ذلك، في علامة التبويب “الإعدادات العامة”، ستحتاج إلى القيام بما يلي:
يمكنك ترك كلّ شيء آخر باعداداته الافتراضية ما لم يكن هناك شيء تريد تغييره على وجه التحديد (مثل تنسيق التاريخ أو أي شيء أخر). كما في الصورة أدناه:
إعدادات القراءة
تعدّ إعدادات القراءة اختيارية إلى حدٍّ كبير وستتوقّف هذه الإعدادات على تفضيلاتك الشخصية وكيف تريد أن يظهر موقعك. بالنسبة لتفضيلاتي الشخصية سأقوم بتغيير إعدادين:
مرّةً أخرى، يعدّ هذان الخياران أكثر تفضيلًا شخصيًا من أيّ خيارٍ آخر. إنّ عرض خمس منشورات فقط في الصفحة يعني أنّه في الجزء السفلي من المنشور الخامس، سيتعيّن على القارئ النقر على الصفحة التالية لمواصلة الاطّلاع على المنشورات. فنحن نحاول بالأساس أن نسدي للقارئ خدمةً من خلال منعهم من التمرير للأسفل إلى اللانهاية وتفعيل خاصية التّصفيح بدلًا من ذلك (من الممكن أن يكون في بعض الحالات خاصية التمرير للأسفل أفضل من خاصية التصفيح لمساعدتك في اتخاذ القرار يمكنك الاطلاع على هذا المقال). يؤدّي عرض ملخّص المنشور مهمّةً مماثلةً. إذا كانت منشوراتك طويلة، فيمكن لخمس منشورات فقط خلق الكثير من التمرير. فعند عرض ملخّص المنشور فقط سيسهل على القارئ النقر على “واصل القراءة Continue Reading”.
وكلمّا كان الأمر أسهل بالنسبة للقارئ، زاد احتمال عودتهم و/أو تمسّكهم بالموقع للاطّلاع عليه في وقت لاحق.
حاليًا، هذه هي التغييرات الوحيدة الّتي سنجريها في إعداداتك. من الواضح أنّ هناك الكثير من الخيارات، لكن لا ينبغي لأيّ منهم أن يعيق إطلاق موقعك (فهذا هو هدفنا الأساسي، أتذكر ذلك؟).
ملاحظة: بمجرّد أن يكون موقعك جاهزًا، يمكنك دائمًا الرجوع إليه وتعديل بعض إعداداته. لكنّ تذكر أن الحصول على عميلك الأول هو الأكثر أهمّيةً في الوقت الحالي.
ملاحظة أخرى يجب عليك ازالة علامة الصح بجانب الخيار “discourage search engines from indexing this site ” وسبب تفعيل هذه الخاصية هو أن الموقع تجريبي ولا أريد من محركات البحث فهرسته.
تثبيت الإضافات الأساسية
يوجد أكثر من 42,000 إضافة في مجلّد إضافات الووردبريس بالإضافة إلى الآلاف من الإضافات الأخرى المدفوعة والّتي يقدمها المطورون المستقلون.
كما تلاحظ أنه من السهل أن يتشتّت انتباهك عندما يكون هناك الكثير من الخيارات المتاحة لك. ما نوصي به هو تثبيت عدد قليل من الإضافات الضرورية الّتي يجب أن تتواجد كبداية، ثمّ احتجت إلى بعض الوظائف الخاصّة الأخرى فيمكنك دائمًا تثبيت المزيد من الإضافات.
ملاحظة: ستلاحظ بعض الخيارات الإضافية والإضافات المثبتة على الموقع التجريبي المعروض في الصور ولكن لا تقلق إن كانت شاشتك تبدو مختلفة بعض الشيء فذلك لن يؤثر على سير العملية.
إليك الإضافات المجانية الأربعة الّتي سنثبتها:
هذا كلّ ما في الأمر.
يمكنك إضافة المزيد من الإضافات في وقتٍ لاحق إذا كنت فعلًا بحاجة لذلك، ولكن في الوقت الحالي، لنكتفي بهذه الإضافات الأربعة. كلّما زاد عدد الإضافات المتوفّرة لديك، زادت فرص اختراق موقعك وضعف مستوى الأمان فيه، وقد تبطئ موقعك وخاصة إذا كنت لا تحرص على تحديث هذه الإضافات.
للبدء في تثبيت الإضافات الأربعة المذكورة أعلاه، ما عليك سوى استعراض خيار الإضافات في القائمة الجانبية والضغط على إضافة جديد.
قد لا تكون الإضافات في الجزء العلوي من الصفحة هي نفسها. لا تقلق، يمكنك أيضًا البحث عنها. بمجرّد رؤية الإضافة الّذي تبحث عنها، ما عليك سوى النقر على “تثبيت الآن”، ثمّ عند ظهور زر التفعيل، انقر على تفعيل الإضافة (Activate Plugin).
سيؤدّي ذلك إلى إعادة توجيهك إلى صفحة الإضافة الرئيسية يمكنك بعدها استعراض خيار الإضافات في القائمة الجانبية والضغط على إضافة جديد وتكرار نفس عملية التثبيت للإضافات المتبقّية. قد توجّهك كلٌّ من الإضافاتين Yoast و Ninja Forms إلى صفحة جديدة – لا تقلق، فقط عُد إلى الإضافات ومن ثمّ إضافة جديدة حتى تنتهي من تثبيت كلّ الإضافات.
بمجرّد تثبيت جميع الإضافات الأربعة، يجب أن تعرضهم الصفحة كإضافات مفعّلة.
من المفترض أن تظهر لديك جميع الإضافات المثبّتة وطالما تمّ تنشيطها، فأنت على استعداد للانتقال إلى الخطوة التالية.
تهيئة الإضافات
يمكن ترك معظم الإضافات الّتي ثبّتها بإعداداتها الافتراضية، ولكن هناك بعض الأشياء القليلة الّتي نريد تغييرها.
ستعتمد آلية عمل هذه الإعدادات على نوع القالب الّذي تستخدمه، وستعتمد كذلك على كيفية إعدادك لصفحاتك الفردية. الصفحة الرئيسية الّتي نستخدمها لهذا الموقع ثابتة (أي تعرض دائمًا نفس المحتوى).
من الممكن أن تفكّر في استخدام صفحة رئيسية مخصّصة لموقعك أو تُقرّر استخدام تنسيق شبيه بالمدوّنات. ولكن لا تقضي الكثير من الوقت في التفكير بشأن هذا حاليًا. فقط تذكّر أنّه في النهاية، ستحتاج إلى العودة وإعادة النظر في كيفية عمل هذه الإضافة.
ألق نظرة على الصور أدناه للحصول على نظرة عامة حول كيفية ضبط إعدادات إضافة Yoast SEO. نظرًا لتحديث إضافة Yoast SEO بشكلٍ متكرّر، فإليك ما نوصي به: ثبّت جميع الإضافات واظبط الإعدادات الأساسية الموضّحة أدناه. بعد ذلك، بمجرّد استكمال بقيّة خطوات بناء موقعك والبدء في الترويج للعملاء، انتقل إلى موقع الإضافة الرسمي وابدأ في قراءة المزيد حول جميع المميزات المختلفة الّتي توفّرها هذه الإضافة.
تعدّ هذه الإضافةً رائعة لإنشاء النماذج في موقعك. الإصدار الأساسي مجاني، لكنّه قابل للتوسيع أيضًا في حالة الرغبة في إضافة ميزات مستقبلًا.
ملاحظة: يحتاج استخدام هذه الإضافة إلى مقال تفصيلي بحد ذاته، ولكن لا تخف، تحتوي إضافة Ninja Forms على بعض المصادر التعليمية الممتازة لمساعدتك في التهيئة الأولية. يجب ألا يستغرق إنشاء نموذج إتصال أوّلي أكثر من بضع دقائق.
على الرغم من كون الإضافةً ممتازة، فقد تجد أنّ القالب الخاص بك يأتي مع إضافة مُعدّة مسبقًا والّتي تؤدي نفس الغرض (لك حرية الاختيار في ذلك).
مع انتهاء الخطوة الثالثة، تكون قد أكملت بنجاح بعض من أهم المهام إلى الآن. إنّ قضاء بضع دقائق في إعداد ووردبريس بشكل صحيح وتثبيت بعض الإضافات المهمّة غالبًا ما يكون خطوة يغفلها أصحاب المشاريع الجدد. من الآن فصاعدًا، ستصبح الأمور أكثر تشويقًا وإثارةً للاهتمام.
الخطوة الرابعة: إنشاء صفحات ووردبريس
خطوة هذا اليوم سهلةٌ للغاية … وتتضمّن بعض الكتابة في الواقع.
سنكمل المهمّتين التاليتين:
قبل البدء في إنشاء الصفحات، إليك أهم الصفحات الّتي سننشئها في موقعنا:
من الجيّد أن تبدأ بشيء مماثل لهذه الصفحات. وتذكّر أنّه يمكنك دائمًا إضافة صفحات جديدة حتى بعد إطلاق موقعك (لأن الهدف الرئيسي الآن هو تسريع إطلاق موقعك).
إضافة صفحات جديدة
إنّ إنشاء صفحات في ووردبريس سهلٌ للغاية. وللقيام من القائمة الجانبية حرّك مؤشّر الفأرة فوق “الصفحات”، ثمّ انقر على “إضافة جديد”.
أدخل العنوان المناسب للصفحة، ثمّ انقر على “حفظ المسودّة”. بمجرّد حفظ المسودّة الخاصة بك، سترى خيارًا في الجزء العلوي من الصفحة بـ “إضافة جديد”. يمكنك النقر على هذا الخيار وتكرار العملية حتى تتم إضافة صفحاتك.
بمجرّد الانتهاء من إنشاء الصفحات المطلوبة، يمكنك النقر على الصفحات (Pages) ومن ثُمّ جميع الصفحات (All Pages)، وستشاهد شيئًا مشابهًا لهذا:
قبل أن نبدأ في إضافة المحتوى الخاص بك، دعنا نمرّر زر الفأرة فوق صفحة مثال على صفحة (Sample Page) الّتي تراها في الأسفل وانقر على “سلة المهملات” – لأننا لن نحتاج إليها. عادةً ما يُعثر على “مثال على صفحة Sample Page” و”مثال على منشور Sample Post” عند التثبيت الأولي لنظام ووردبريس، لكنّك لن تحتاج إليهم بمجرّد معرفتك لكيفية إنشائها.
مع إنشاء جميع صفحاتك الأساسية، حان الوقت لبدء إضافة المحتوى الخاص بك.
إضافة محتوى إلى صفحاتك
إنّ إضافة محتوى إلى صفحات الووردبريس الخاصة بك هي أيضًا عملية بسيطة في معظم مراحلها. سنعمل على صفحة واحدة هنا. ثمّ كلّ ما عليك فعله هو تكرار العملية لصفحاتك الأخرى.
من نافذة جميع الصفحات (All Pages) الّتي نراها أعلاه، مرّر مؤشّر الفأرة فوق الصفحة الّتي تريد إضافة محتوى إليها واختر تعديل (Edit). سيعيدنا هذا إلى محرّر صفحتنا.
يجد معظم الناس أنّ محرّر ووردبريس سهل الاستخدام.
إذا كنت تكتب المحتوى مباشرةً في المحرّر، فيمكنك استخدام المحرّر المرئي (Visual Editor) -انظر أدناه- وهو الوضع الإفتراضي للكتابة، ويمكنك هذا المحرّر من نسخ النصّ من برنامج آخر ولصقه مباشرة في هذه الصفحة، وكما يمكنك في أي وقت التبديل إلى محرّر الشيفرات البرمجية (Code Editor) والعودة مرّةً أخرى إلى المحرّر المرئي.
إن محرر الشيفرات البرمجية هو المكان الّذي تُكتب فيه أي شيفرة HTML، مثل جلب الصور من موقع Compfight.
بمجرّد إدخالك للنص وحفظ مسودّتك، يمكنك المضي قدمًا ومعاينة صفحتك بالنقر فوق زرّ معاينة (Preview، بجوار زرّ “حفظ المسودة”).
يمكنك أن ترى من الصورة أدناه أنّ نصّنا أُدخل، لكن ألن يبدو أجمل إذا أضفنا له صورة؟
هيا بنا لنفعل ذلك!
يجعل الووردبريس عملية إضافة الصور أمرًا غايةً في السهولة.
لدينا صورة بحجم 714×1000 بكسل. إذا كانت صورتك أكبر، فهذه ليست مشكلة. فقط تذكّر أنّه بشكلٍ عام، كلّما كان حجم الملفّ أصغر، كان ذلك أفضل (بالنسبة لسعة ذاكرة المخدم المحجوز وسرعة التحميل الموقع).
لإضافة الصورة إلى الصفحة.
ستكرّر العملية التالية لكلّ صفحة من صفحاتك الأربع:
بحلول هذه المرحلة يجب أن تكون أضفت صفحات “من أنا” و “وظفني” و “اتصل بي”. فإذا وصلت إلى هذا الحدّ واستمررت بفكرة أن يكون الموقع جيدًا بدلًا من أن يكون مثاليًا، فستكون قد أجريت خطوات مهمّة ويجب أن تفخر بنفسك!
وإن بناء كلّ ذلك بنفسك، يعطيك شعورًا رائعًا، أليس كذلك؟
الخطوة الخامسة: فهم القوائم وعناصر واجهة المستخدم (Widgets)
مرحبًا بك في الخطوة الخامسة. أنت تبلي بلاءً حسنًا!
سينصبّ تركيزنا في هذه الخطوة على إنشاء قوائم التنقّل وعناصر واجهة المستخدم. قوائم التنقّل هي الروابط الّتي تساعد الزوار في العثور على ما يبحثون عنه داخل موقعك.
إنّها خطوةٌ مهمّة يجب تذكّرها أثناء قيامنا بهذه العملية، وهذا ينطبق على تسمية صفحاتك أيضًا. لماذا؟
لا تريد أن يتساءل الزوار أو العملاء المحتملين عن كيفية العثور على المعلومات الّتي يبحثون عنها. لذلك يجب أن تعطي الصفحات أسماء تدل على محتواها مثل صفحة “اتصل بي”، أو “وظّفني”، أو صفحة الأسعار، أو الأسئلة الشائعة …إلخ. بأسمائها الحقيقية الّتي تعبّر عنها.
يجب أن تكون روابط التنقّل لديك بسيطة ومن السهل إيجادها كما يجب أن تكون ملائمة مع الموقع أيضًا.
إنشاء القائمة الأولى الخاصة بك
هل أنت على استعداد لمحاولة بناء القائمة الأولى الخاصة بك؟
من القائمة الجانبية توجّه إلى المظهر (Appearance) ومن ثمّ القوائم (Menus) ودعنا نبدأ.
كان الأمر سهلًا للغاية، أليس كذلك؟
بضع نقاط مهمّة حول القوائم
إنشاء قوائم منسدلة
لإنشاء قائمة منسدلة، اتبع الخطوات التالية:
يمكنك الحصول على قوائم متعدّدة
مع نموّ موقعك، فقد تحتاج إلى أكثر من قائمة للتنقّل. مثلًا واحدة بالقرب من ترويسة الموقع وأخرى بالشريط الجانبي وقائمة أخرى بذيل الصفحة. يمكن أن تحتوي كلّ القوائم على نفس الروابط أو روابط مختلفة أو بإمكانك وضع أي روابط تريدها.
ما عليك سوى تكرار نفس العملية على النحو الوارد أعلاه، بدءًا من “إنشاء قائمة جديدة”. ولكن تذكّر بأن تعطي كلّ قائمة باسم مختلف ومعبّر وعدم تعيين أكثر من قائمة كشريط التنّقل الأساسي (Primary Navigation).
إعداد عناصر واجهة المستخدم (Widgets)
من القائمة الجانبية اختر المظهر (Appearance) ومن ثم اختر الودجات أو ما يسمى عناصر واجهة المستخدم (Widgets).
ربّما ستبدو شاشتك هكذا:
على الرغم من أنّك قد لا تحتاج إلى استخدام العديد من هذه العناصر عند تشغيل موقعك لأوّل مرّة، إلّا أنّنا سنغطّي الأساسيات على أيّ حال. لأنّه، في مرحلة ما في المستقبل، ستحتاج إلى إضافة بعض العناصر إلى الشريط الجانبي أو إلى ذيل الصفحة.
إن أوّل شيء سنفعله هو إزالة العناصر الافتراضية من الشريط الجانبي. كلّ ماعليك فعله هو سحبها وإسقاطها إلى الجانب. يجب أن يكون الشريط الجانبي الأيسر فارغًا الآن.
لن نضيف أيّ عنصر في الوقت الحالي، ولكن بينما أنت هنا، فقد حان الوقت للتعرّف على طريقة عملها. توفّر عناصر واجهة المستخدم معلومات أو وظائف إضافية.
يمكن إضافة عناصر إلى مجموعة متنوّعة من الأجزاء داخل موقعك بما في ذلك:
تعتمد الأجزاء الّتي بإمكانك إضافة عناصر لها بالقالب الّذي تستخدمه. ليس لكل القوالب نفس الأجزاء المتاحة لوضع المحتوى داخلها. على سبيل المثال، يمكن أن تجد أنّ القالب الخاص بك لا يحتوي على مساحات لعناصر في ذيل الصفحة أو في الترويسة اليمنية.
تشمل عناصر واجهة المستخدم الأكثر شيوعًا الخصائص التالية:
تحذير: يمكن أن تكون عملية إضافة عناصر منحدرًا زلقًا – لمجرّد أنّه يمكنك إضافة محتوى إلى القائمة الجانبية الخاصة بك، هذا لا يعني أنّه يجب عليك إضافة محتوى فورًا. بل يجب عليك التفكير جيدًا في نوع العناصر (إن وجدت) الّتي تضعها في هذه القائمة.
اقض بضع دقائق وأنت تسحب العناصر إلى واحد من القوائم الجانبية فقط لمعرفة كيف تجري الأمور. بمجرّد الانتهاء من ذلك، امسح كلّ واحدة منها.
الخطوة السادسة: اختيار قالب ووردبريس
تهانينا لقد وصلت للخطوة السادسة. أنت على وشك الانتهاء!
سينصبّ تركيزنا الآن على تثبيت القالب الخاص بك وإعداد حسابات وسائل التواصل الاجتماعية. نظرًا لوجود العديد من الخيارات المتاحة للاختيار بينها عندما يتعلّق الأمر بالقوالب، فستحتاج إلى إجراء بعض التجارب بنفسك في هذه الحالة.
لدينا بعض التوصيات القوية لخيارات القالب. في القسم الأخير، سوف نعرض أيضًا مثالًا عن كيفية التعامل مع عملية تصميم/إعادة تصميم موقع الويب للأشخاص الذين لديهم مواقع مسبقًا.
رغم أنّ هذا قد يكون مشوقًا، ولكن من اللازم تحذيرك:
الخطوة السادسة هي التي ينشغل فيه الناس بكثرة. فمن الممكن أن يمتدّ إطلاق موقع ويب من كونه مشروعًا لمدّة سبعة أيّام إلى مشروع يستمرّ لمدّة شهر أو ستّة أشهر. وقد سبق لنا التكلّم عن المعيق في هذه الحالة وهو الكمالية. انتبه ولا تدع هذا يحدث لك!
إليك التحدي الّذي بدأنا به (إذا نسيت) وهو إنشاء موقع إلكتروني في سبعة أيّام أو أقلّ.
مرّةً أخرى، هذا يعني أنّه سيتعيّن عليك التخلي عن فكرة بناء موقع مثالي من محاولتك الأولى وأدرك أنّ إنجاز الأمور وإنهاؤها أفضل دائمًا من الكمال وذلك لأنّك لن تستطيع الوصول إلى الكمال مهما حاولت. وحتى إذا كنت تعتقد أنّ موقعك مثالي، فلا بدّ لك من إجراء تغييرات في المستقبل.
إنّ جمال ووردبريس بأنّه يمكّنك من إنشاء موقع بسيط. وإطلاقه في هذا الأسبوع والاستمرار في إجراء تحسينات صغيرة على مدار الـ 12 شهرًا القادمة.
فقط تخيّل كم سيكون رائعًا إذا حصلت على موقعك مباشرة في سبعة أيامٍ، ثمّ التزم بإجراء تحسينين صغيرين في كلّ الأسبوع لمدة 12 شهرًا. لدي شعور بأنّه سيكون موقعًا أسطوريًا في النهاية.
أعلم أنّنا نبسط الأمور كثيرًا، ولكنّنا نسمع كلّ يوم كيف استغرق إطلاق موقع ويب وقتًا أطول ممّا كان متوقّعًا وكيف أنّ استثمار ثلاثة أو ستّة أشهر لبناء موقع حرم صاحبه من إنشاء مدونة أو أعمال تجارية ناجحة عبر الإنترنت. لذلك لا تدع ذلك يحصل لك. لقد حذّرتك!
كيفية اتخاذ القرار بشأن قالب الووردبريس
أوّل شيء سنفعله اليوم هو اختيار القالب.
واحدة من الأشياء العظيمة حول ووردبريس هي أنّ هناك حرفيًا الآلاف من القوالب المجانية. ومع العديد من الخيارات، كيف سيمكنك تحديد أيّ قالب سيكون أكثر ملاءمةً لاحتياجاتك؟ إنّه ليس قرارًا سهلاً لاتخاذه (إنّه في الواقع قراري الأقلّ تفضيلًا!). ولكن لجعل الأمور أسهل بالنسبة لك، لدينا ثلاث توصيات قوية:
يأتي كلّ قالب مع إرشادات التثبيت المحدّدة الخاصة به، ولكنّ العملية الأوّلية هي نفسها بشكل عام.
لتثبيت قالب ووردبريس الخاص بك، اتبع الخطوات التالية:
هذا كلّ ما في الأمر.
تمّ تثبيت القالب الجديد الخاص بك الآن. من هنا يمكنك العمل على تخصيص القالب الخاص بك وفقًا للتعليمات المضمّنة مع القالب. هذا مجال يمكن أن تقدّم فيه القوالب المدفوعة ميزة حقيقية – فغالبًا ما تأتي هذه القوالب مع دعم وتعليمات رائعة تجعل من عملية الإعداد أسرع بكثير.
مرّة أخرى، في نهاية هذا المقال، سنعرض مثالًا واقعيًا يوضّح كيفية استخدام قالب Divi لإعادة تصميم موقع الويب لأحد أعضاء مجتمعنا. بالنسبة لبقية اليوم، سنقضي بضع دقائق في إعداد أزرار المشاركة مع وسائل التواصل الاجتماعية.
إضافة خاصية المشاركة على وسائل التواصل الاجتماعي
كتابة المحتوى ليست سوى نصف المعركة. الترويج للمحتوى هو النصف الثاني (أو ربما حتى الثلثين). لذلك دعنا نجعل من السهل على شخص ما مشاركة المحتوى الخاص بك عندما يعجبه ما يقرأ. سنفعل ذلك عن طريق إضافة أزرار المشاركة على مواقع التواصل الاجتماعية إلى منشوراتك.
هناك الكثير من الإضافات المتاحة لإنجاز هذه المهمة، ولكن بعد تجربة مجموعة واسعة من الخيارات، نميل إلى تفضيل إضافة تسمى Social Warfare. إنّها إضافة خفيفة وسريعة وتوفّر لك الكثير من الميزات، بالإضافة إلى أنّها تأتي بإصدار مجاني ومدفوع.
إليك كيفية تثبيتها:
من القائمة الجانبية توجّه إلى الإضافات (Plugins) ومن ثم توجّه إلى أضف جديد (Add New) حيث سترى صفحة مثل الصورة أدناه. في شريط البحث، يمكنك إدخال “Social Warfare” ويجب أن تظهر مثل هذه الصفحة. انقر فوق تثبيت كما فعلت مع الإضافات السابقة.
ثم انقر على زرّ التنشيط (Activate)، ثمّ انتقل إلى “Social Warfare” في قائمة الجانبية.
سترى لائحة بالشبكات الاجتماعية ضمن قسم العرض (Display). ما عليك سوى سحب وإفلات الشبكة الّتي تريدها في قسم النشط (Active).
لإنهاء الأمور، سننتقل إلى الأسفل لضبط الإعدادات حسب رغبتنا.
بالنسبة لموقعنا، قمنا بتعيين أزرار المشاركة بمواقع التواصل الاجتماعية لنعرضها في المنشورات فقط.
بمجرّد حفظ الإعدادات الخاصة بك، توجّه إلى أيّ من منشوراتك الحالية، وستجد أيقونات المشاركة في أسفل كلّ منشور. إذا لم تجدها هناك، فحاول تحديث الصفحة. إذا قضيت بعض الوقت مع هذه الإضافة، ستكتشف بعض من الإعدادات الأخرى سهلة الضبط أيضًا، ولكن في الوقت الحالي، هذا هو كلّ ما ستحتاج إليه كبداية.
نصيحة خبير: أشارك منشوراتي يدويًا على مواقع التواصل الاجتماعي باستخدام هذه الأزرار بعد نشر كلّ منشورٍ جديد في المدوّنة. ثمّ أحاول القيام بذلك مرّةً أخرى في الأيام القادمة (بالإضافة إلى مشاركتها عبر الخدمة الّتي تقدمها شركة Buffer وعبر البريد الإلكتروني لمشتركي النشرات الإخبارية الخاصّة بي).
لقد قطعت اليوم شوطين مهمّين وبسرعة كبيرة: أولًا ثبّت قالب جديد على موقعك وثانيًا أضفت أزرار المشاركة في مواقع التواصل الاجتماعية إلى منشوراتك. لم يكن ذلك صعبًا للغاية، أليس كذلك؟
الخطوة السابعة: مراجعة نهائية قبل إطلاق الموقع
لقد وصلت إلى الخطوة السابعة، وهذا أمرٌ رائع! في هذه الخطوة، ستطلق موقعك بشكلٍ كليّ ويمكنك البدء في إضافة المحتوى للموقع.
قبل النقر على نشر، دعنا نعرض عليك شيئين:
القائمة الّتي لابدّ منها
تذكّر، أنت تريد إطلاق منتجٍ قابلٍ للتطبيق بأدنى حدٍّ ممكن. هدفك هو تحقيق ذلك، وليس البحث عن الكمال.
على سبيل المثال، لاحظ أن هذا المقال ليس كاملًا تمامًا. هناك قائمة طويلة من الأشياء الّتي ربّما يجب تضمينها ضمن هذا المقال، ولكن من المقرّر أن يُنشر هذا المقال في أقلّ من 24 ساعة. هذا هو الموعد الّذي التزمنا بتطبيقه. ولكن ليست هناك أيّ مشكلة. لأنّنا سنسّحن المقال بما يلزمه بمرور الوقت. وبهذا سيستطيع القرّاء الأوائل لموقعنا من الاستفادة منه بأقرب وقت، وذلك أفضل بكثير من ألّا يكون موجودًا على الإطلاق إذا انتظرنا حتّى يصبح المقال مثاليًا. لذلك أخذنا الوقت الكافي (من وجهة نظرنا) لإطلاقه وسنعدّله ونحسّنه كلّ أسبوع كي يكون ملائمًا للجميع.
دعني أخمّن، هذه هي المحادثة الّتي تجريها معي الآن في رأسك: “لكنّني لست مستعدًا تمامًا. لديّ بضعة أشياء أخرى أريد أن أفعلها. “أو” سأستغرق يومًا إضافيًا فقط لجعل الموقع يبدو بالشكل الصحيح”. لا تفعل ذلك!
اسمح لي بمشاركة بعض الصور معك والتي أنا متأكّد من أنّها ستوضّح وجهة نظري. لنسمّيها رحلة صغيرة في درب الذاكرة. هذا هو موقع Horkey HandBook الأصلي (الموقع الّذي ترجمت منه هذه المقالة):
لطيف وبسيط، أليس كذلك؟ التصميم التجريدي ليس الأفضل، ولكن ليس الأسوأ أيضًا.
هذا هو الموقع بعد أشهر قليلة من إطلاقه:
وهكذا كان الموقع في أكتوبر 2014:
أصبح الشعار أفضل بكثير، ولكنه لا يزال غير مناسب لأغراض موقعي وللجمهور خصوصًا. ولكن مهلًا، مرّة أخرى، أنا لست خائفًا من تجربة أشياء جديدة.
عندما جاء عام 2016، أصبح الموقع أكثر جدّيةً في الترويج للدورات التدريبية وبناء قائمة بريدية:
يمكنك أن تلاحظ أنّنا أضفنا المزيد من الألوان، وقد طوّرنا تناسق العناصر وقمنا بتحسينات كبيرة على الصور وذلك بفضل مايكي.
شهد شهر يناير من عام 2017 إعادة تصميم كامل للموقع، وتحوّل كبير في العلامة التجارية كما ركزّ أكثر على توفير محتوى رائع:
وكلّما طال أمد الموقع، عرفت ما كان من المفترض أن تكون عليه الأمور من الأوّل. وقد لا تكون آخر مرّة يُجدَّد فيها الموقع، هكذا هي الحياة.
فهمتَ ما أريد قوله، أليس كذلك؟ لا يتعيّن على تصميم موقعك أن يكون مكتملًا بشكلٍ نهائي في اليوم السابع – إنّها عملية مستمرة.
فيما يلي قائمة بالعناصر الّتي يجب عليك تفقدها قبل إطلاق موقعك وجعله متاح للزوار:
1. التنقّل داخل الموقع
تأكّد من أنّ أزرار التنقّل بسيطة وسهلة الاستخدام ولا لبس فيها.
يجب عليك أيضًا التأكّد من أنّ كلّ رابط تنقّل يؤدّي إلى الصفحة الصحيحة. إذا نقر شخص ما على صفحة “وظّفني” وظهرت له صفحة خطأ 404، فمن المحتمل أن تفقد عميلًا مهمًّا.
سنعرض فيما يلي بعض الأمور الأخرى الّتي يجب التفكير فيها:
2. إضافة الصفحات المهمة
تأكّد من نشر جميع صفحاتك الأساسية. يجب على الأقلّ أن يشمل ذلك:
مع مرور الوقت، يمكنك التوسّع في هذه الصفحات. وذلك عبر تضمين صفحة للمصادر مثلًا، أو تقسيم صفحة خدماتك إلى عدة تصنيفات (باستخدام خدعة القوائم المنسدلة الّتي أخبرتك بها سابقًا في هذا المقال).
وفي الوقت الحالي، جهّز هذه الصفحات الثلاث لنشرها واستمر بالمضي قُدمًا!
3. المحتوى
يعدّ امتلاك محتوى على موقعك أكثر أهمّيةً من الحصول على موقع مثالي – خاصةً إذا كنت كاتبًا.
على الرغم من أنّنا نتحدّث عن الاستمرار في إجراء تحسينات صغيرة على موقعك على المدى الطويل، فمن الأفضل أن تقضي بعض الوقت في إضافة محتوى الآن.
ما نوصي به بهذا الخصوص هو كتابة ونشر 10-15 منشورات قبل أن تنفق ثانية واحدة على تعديل وتغيير إعدادات موقعك أو تصميمه. (ملاحظة: لا تحتاج إلى سوى 2-3 منشورات كي تطلق موقعك للجمهور. مثلًا يمكنك إرسال بريد إلكتروني إلى أصدقائك وعائلتك، والنشر على قنوات التواصل الاجتماعي، وما إلى ذلك).
4. معلومات الاتصال
حاول أن تجعل العثور على تفاصيل الاتصال الخاصة بك والتواصل معك أمرًا سهلًا بالنسبة لزوارك.
تذكرّ أنّ لكلّ شخصٍ وسيلة تواصل يرتاح لها. لقد طلب الناس توظيفي عبر نموذج الاتصال على موقعي الإلكتروني، وعبر فيسبوك، وعبر الرسائل النصية، وعبر الهاتف القديم الطراز أيضًا يجب أن تأخذ كلّ وسائل التواصل بعين الاعتبار.
النقطة المهمّة هنا هي أن تجعل نفسك متاحًا – كلّما كان من الصعب على شخصٍ ما أن يتواصل معك، قلّ احتمال قيامه بذلك.
نصيحة خبير: إذا اعتمدت على نموذج اتصال، فاختبره. عند تثبيت إضافة لإنشاء نموذج الإتصال لأوّل مرّة، تأكّد من أنّها تعمل بشكل صحيح. ثمّ، في كلّ مرّة يكون هناك تحديث لهذه الإضافة اختبره مرّة أخرى.
5. المشاركة بمواقع التواصل الاجتماعي
سهّل على الأشخاص مشاركة المحتوى الخاص بك عبر الشبكات الاجتماعية. لا تعرف أبدًا متى سيصادف شخص ما المحتوى الّذي كتبته ويقرّر الاتصال بك.
أحد أسباب قيامك بإضافة أزرار المشاركة مع مواقع التواصل الاجتماعية إلى منشورات المدونة فقط، هو أنّه عندما يزور شخصٌ ما موقعك ويرى روابط شبكاتك الاجتماعية بشكلٍ واضح، فما الرسالة الّتي تمرّرها له؟
“مهلًا، أعرف أنّك وصلت إلى هنا، ولكن اترك موقعي وتواصل معي على مواقع التواصل الاجتماعي.” هذا صحيح، أنت تشجّعهم على مغادرة موقع الويب الخاص بك – لزيارة الهاوية المعروفة أكثر باسم فايسبوك (أو تويتر وما إلى ذلك). بدلًا من ذلك يجب عليك تشجعيهم لزيارة صفحة “وظّفني”
اعتبارات مهمة من أجل التصميم
نظرًا لأنّك تستعدّ لإطلاق موقعك، فمن المحتمل أن تكون متحمّسًا للغاية (وربما تكون متوتّرًا، لكن هذا شيء جيد). تريد إيجاد طريقة لوضع طابعك الشخصي على الأشياء – لإظهار شخصيتك وإعلام الناس بما أنت عليه.
وليس هناك شيء خاطئ في ذلك بشكلٍ أساسي. المشكلة هي أنّ موقع الويب الخاص بك ليس لك. إنّه لزوارك وعملائك المحتملين.
وقد تقول في نفسك أنا لست مصمّم. لم سأهتم بشكل الموقع ولكن في الحقيقة يجب عليك الاهتمام بالتصميم الجيّد.
ولكي نكون صادقين بنسبة 100٪ فهناك الكثير من المواقع الإلكترونية للكتّاب الّتي تحتوي على بعض عناصر التصميم المرعبة. إليك بعض الأشياء الّتي يجب التفكير فيها أثناء تصميم موقعك:
1. الألوان
إن كانت ألوان نابضة بالحياة وجذّابة بصريا فذلك جيّدٌ جدًّا. ولكن انتبه فالألوان الشاذة ليست كذلك.
استخدم الألوان لتمييز الأشياء المهمة، ولجعل تجربة زيارة موقعك تجربةً جذّابة بصريًا. لاحظ في موقع Horkey HandBook أنه اعتاد على استخدام الكثير من اللون الوردي (انتقلنا منذ ذلك الحين إلى مجموعة الألوان رمادي / سماوي / خليط من اللون الوردي).
قد لا تحبّ اللون الوردي، ولكن هناك فرق كبير بين الطريقة الّتي يبدو بها الموقع حاليًا وشيء من هذا القبيل:
وظننت أنّه لا يمكن أن يكون هناك الكثير من اللون الوردي، أليس كذلك؟
استخدم الألوان لجذب الانتباه إلى اتخاذ إجراء معينة (call-to-action) مثل زر وظفني أو زر الاشتراك في القائمة البريدية، واستخدم الألوان أيضًا في عناصر شريط التنقل وإلى شعارك. اجعلها كبيرة وسميكة، ولا تنسى الحفاظ على جماليتها.
2. الخلفيات
تُعدّ الخلفيات التوجّه الشائع للتصميم في هذه الأيام، ولكن من السهل جدًا أن تخطئ في اختيار خلفية مناسبة. على سبيل المثال، فقط لأنّك تحبّ القطط، فهذا لا يعني أنّ زوار موقعك سيشعرون بنفس الشعور. إذا وجب عليك استخدام خلفية، فحاول تحقيق الهدفين الآتيين:
مرّةً أخرى، نحن لا نحاول إجبارك على تصميم معين. وإنّما نريد تشجيعك على التفكير في النتيجة النهائية الّتي ترغب بتحقيقها عندما تختار عناصر التصميم الخاصة بك.
إذا كانت مدوّنة غير مخصّصة للعمل فانشئها. إذا أعجبك اللون الوردي، فلا تخف من الإكثار منه. ولكن إذا كان هذا الموقع مخصّصًا لبناء جمهور أو رفع فرص توظيفك، فقد ترغب في إعادة نظر في هذا اللون.
3. الصور
استخدم صورًا ذات جودةٍ جيّدة وذات صلة بجمهورك أو بالمنشورات الّتي تنشرها، أو يمكنك جعلها بين ذاك وذاك. ويمكنك أيضًا شراء صور حصرية لتتميز بها.
يمكنك اللجوء إلى مواقع مثل Unsplash للحصول على صور مجانية وجميلة. ولكن تذكّر أنّ الكثير من الناس يفعلون الشيء نفسه. لذا سيكون من الصعب عليك أن تتميّز عند استخدامك لنفس الصور الّتي يستخدمها آلاف المواقع الأخرى.
نصيحة خبير: دمجت صورة عائلية مع صورة احترافية وحصلت على الكثير من الصور الرائعة لاستخدامها على موقعي، وتخلّصت من صورة بطاقة المعايدة القديمة الخاصة بنا.
ابتعد عن الإعلانات
ليست هناك أيّ مشكلة في اعتمادك على الإعلانات الخفيّة من خلال روابط التسويق بالعمولة (affiliate).
ومع ذلك، إذا كنت تحاول بيع كتاباتك أو خدمات المساعدة عن بعد على موقعك وأتى زائر للموقع ليرى إعلانات مثل الإعلانات أدناه، اسأل نفسك عمّا إذا كانت تقدم صورة احترافية لعملك أم العكس؟
على سبيل المثال، إذا كان موقع المحامي الخاص بك يحتوي على إعلانات مثل هذه، فهل ستعيد التفكير في توكيل هذا المحامي؟
هل أنت مستعدٌّ للانطلاق
إذا وصلت إلى هذا الحدّ، وتأكدّت من إضافة كلّ العناصر المذكورة في هذه الأيام السبعة، فقد حان الوقت لإطلاق موقعك. لكن أوّلاً، هنّئ نفسك بما قمت به من عملٍ جيّد. لقد غطيّنا الكثير من الأمور المهمة على مدار الأيام السبعة الماضية، ومع ذلك أنّها البداية وحسب.
إن أفضل مافي الأمر أنك تمتلك الآن موقعًا ومحتوىً يمكنك مشاركته مع عملائك!
آخر واجباتك: بعد النقر مباشرةً على نشر، اكتب بريدًا إلكترونيًا يمكنك إرساله إلى 10 أشخاص ممّن تعرفهم ويحبّونك. أخبرهم أنّك أنشأت موقعك الأوّل (لوحدك)، وأنّك متوفّرٌ الآن في السوق للعملاء. ثمّ اسألهم إذا كانوا يعرفون أيّ شخص يمكنهم مشاركة رابط موقعك معه لعرض خدماتك.
إنّه الإطلاق الرسمي لموقعك، يا صديقي.
وأخيرًا، نريد أن نسمع منك!
لا تدع جمال الموقع الجديد يضيع مع الغبار. بدلًا من ذلك، انشر رابط موقعك في التعليقات، فنحن نودّ الاطلاع عليه! هل تعتقد أنّه ينبغي توضيح جزءٌ من هذا المقال بشكل أكبر أو حتى إضافة قسم جديد؟ شاركنا رأيك بالتعليقات في الأسفل.
ذات صلة:
No related posts.
admin