الدرس من إشاء موقع ألوانك
درس اليوم للمحترفين او ذو خلفية مقبولة بالفوتوشوب..
الدرس قد يكون طويل إلى حد ما ولكنه مفيد ..
النتيجة النهائية للدرس.

1- نبدأ بفتح صفحة بمقاس مناسب 700*700 كمجرد مثال .
2- إستخدم آداة Rounded Rectangle Toot , إجعل قيمة radius كما بالشكل (25) واللون 030303 وارسم مثل هذا الشكل .

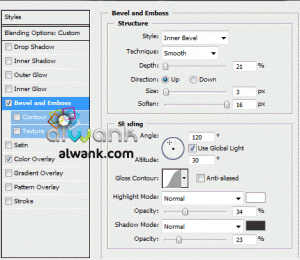
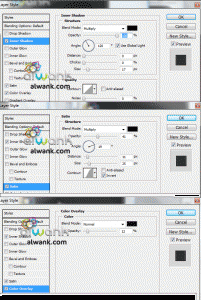
3- أضف الإعدادات التالية

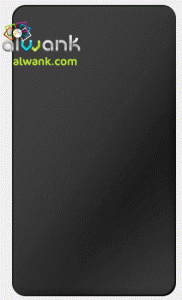
ليكون الشكل كالتالي
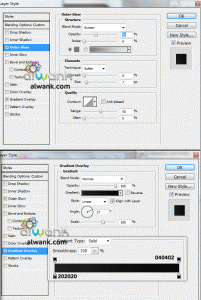
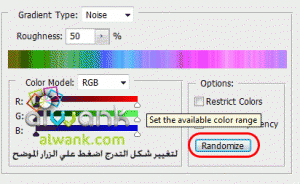
 4 – نفتح لاير جديد ونستخدم التدرج الآتي
4 – نفتح لاير جديد ونستخدم التدرج الآتي
 ونبدأ بعمل لمعة علي الزاوية العلوية بدرجة لون 414040 ثم نضغط حرف V ونحرك اللاير 2 بكسل لليمين و2 بكسل للاسفل .
ونبدأ بعمل لمعة علي الزاوية العلوية بدرجة لون 414040 ثم نضغط حرف V ونحرك اللاير 2 بكسل لليمين و2 بكسل للاسفل .
5- نكرر نفس الخطوة السابقة علي الزاوية المقابلة بدرجة لون 383838 ثم نحرك اللاير 2 بكسل لليسار و 2 بكسل لأعلى .
اذا واجهت اختلاف في الالوان قم بتغيير القيمة العددية لخاصية ( opacity) الموجودة في أعلى صندوق اللايرات .
سيكون نتيجة العمل كالآتي
 6- نرسم مستطيل آخر بإستخدم آداة Rounded Rectangle Toot , إجعل قيمة radius كما بالشكل (25) وارسم مستطيل أصغر حجما ولكن لاحظ الابعاد بين المستطيلين بنسب متساوية .. ليكون الشكل كالآتي
6- نرسم مستطيل آخر بإستخدم آداة Rounded Rectangle Toot , إجعل قيمة radius كما بالشكل (25) وارسم مستطيل أصغر حجما ولكن لاحظ الابعاد بين المستطيلين بنسب متساوية .. ليكون الشكل كالآتي

7- اتبع الإعدادات التالية

ليكون النتيجة كالآتي:

8- نقوم بتكرار اللاير السابق ونقص الجزء العلوي ليكون الشكل كالآتي:
 9- نقوم بعمل تدرج علي اللاير بالاعدادات التالية
9- نقوم بعمل تدرج علي اللاير بالاعدادات التالية

10- نضغط Ctrl+u ونجعل الالوان من ابيض واسود ثم نضغط اوك .
11- نضيف للاير الإعدادات التالية : مع عمل strock بقيمة 1 بكسل ودرجة لون 242323 وعمل ال strock داخلي

سيكون الشكل كالتالي
 12- سنبدأ بعمل تدرج شفاف بدرجة لون 6d6d6c الشكل التالي سيوضح ( لاحظ مكان البداية من الأعلى ثم النهاية في الاسفل ) ثم نضغط حرف v ونحرك اللاير 4 بكسل للاسفل و 4 بكسل لليمين .
12- سنبدأ بعمل تدرج شفاف بدرجة لون 6d6d6c الشكل التالي سيوضح ( لاحظ مكان البداية من الأعلى ثم النهاية في الاسفل ) ثم نضغط حرف v ونحرك اللاير 4 بكسل للاسفل و 4 بكسل لليمين .


13- نمسح بعض الأجزاء من التدرج بآداة pen tool ولا تنسى أن تكون مفعل خيار ( paths) ثم عمل selection ونمسح الاجزاء المتبقية الصورة القادمة ستوضح ..

سيكون الشكل النهائي :
 14 – نضيف بعض الزراير الجانبية البسيطة أسفل جميع اللايرات لتكون بهذا الشكل :
14 – نضيف بعض الزراير الجانبية البسيطة أسفل جميع اللايرات لتكون بهذا الشكل :

وهكذا انتهينا من رسم الهيكل العام للهاتف ..أعلم أن الدرس طويل ولكني أرى فيه إفادة 🙂 .. والآن فقد أنجزنا 70% من الدرس فصبر جميل 🙂
15 – نبدأ برسم الشاشة .. نختار خلفية مناسبة ( أنا أرفقت خلفية هاتفي الحالية 🙂
 16- نضع الخلفية في الشاشة لتكون بهذا الشكل
16- نضع الخلفية في الشاشة لتكون بهذا الشكل

17- نرسم مستطيلين علي صورة السيارة ونملأهم باللون الأسود ونقلل شفافيتهم حتي يصبحو بهذا الشكل :
 18- نضيف لشريطين بعض الايقونات والكلمات ليصبح بهذا الشكل والايقونات مرفقة في ال psd سيتم ارفاقه في آخر الدرس ..
18- نضيف لشريطين بعض الايقونات والكلمات ليصبح بهذا الشكل والايقونات مرفقة في ال psd سيتم ارفاقه في آخر الدرس ..
 19- نضيف شعار سامسونج ولكني بحثت عن الخط المستخدم في كتابة الشعار ولم اجده , فقمت بكتابة كلمة SAMSUNG بخط Arial ونمسح الخط الأفقى في حرف “A “ .. مجرد حل بديل ..
19- نضيف شعار سامسونج ولكني بحثت عن الخط المستخدم في كتابة الشعار ولم اجده , فقمت بكتابة كلمة SAMSUNG بخط Arial ونمسح الخط الأفقى في حرف “A “ .. مجرد حل بديل ..
ونضيف كلمة WIFI اسفل الشاشة لانها مكتوبة عالجهاز بالفعل ..
ليكون الشكل كالآتي :

باقي رسم السماعة وال 3 أزرار ..
20- إستخدم آداة Rounded Rectangle Toot , إجعل قيمة radius كما بالشكل (8) وارسم مثل هذا الشكل .
 21 – اتبع الخطوات التالية :
21 – اتبع الخطوات التالية :

21- نضيف بعض النقاط السوداء بفرشاة حجم 1 بكسل واللون الرمادي وتكرارها بجانب بعضها حتي تصبح مثل الشكل الآتي:
 22- باقي الأزرار السفلية ولكني أطلت في الدرس كثيرا ولا أرى فيها أي صعوبة..
22- باقي الأزرار السفلية ولكني أطلت في الدرس كثيرا ولا أرى فيها أي صعوبة..
فسأرفقها جاهزة مع الأيقونات والخطوط في PSD اختصاراً لوقتي ووقتكم ..
سيكون الناتح للازرار والهاتف كالآتي:

وفي النهاية نضع التصميم علي خلفية مع عمل انعكاس مائي مع بعض اللمسات الجمالية ..
تطبيقي المتواضع

لتحميل أيقونات الدرس والازرار والشعار اضغط علي تحميل
باسورد فك الضغط www.alwank.com
 ملحوظة بسيطة : استغرق الدرس منى يومان في عمله فبرجاء عدم نقل الدرس دون ذكر المصدر وهذه مجرد أمانة لا أكثر ولا أقل ..
ملحوظة بسيطة : استغرق الدرس منى يومان في عمله فبرجاء عدم نقل الدرس دون ذكر المصدر وهذه مجرد أمانة لا أكثر ولا أقل ..
وفي النهاية أتمنى أن يكون الدرس نال إعجابكم وافادكم وسامحوني علي الاختصار في الخطوات ولكني لا أحب أن أطيل عليكم..
وفي حالة وجود إستفسارات فأنا في الخدمة ..


الدرس من إشاء موقع ألوانك
درس اليوم للمحترفين او ذو خلفية مقبولة بالفوتوشوب..
الدرس قد يكون طويل إلى حد ما ولكنه مفيد ..
النتيجة النهائية للدرس.

1- نبدأ بفتح صفحة بمقاس مناسب 700*700 كمجرد مثال .
2- إستخدم آداة Rounded Rectangle Toot , إجعل قيمة radius كما بالشكل (25) واللون 030303 وارسم مثل هذا الشكل .
3- أضف الإعدادات التالية
ليكون الشكل كالتالي
5- نكرر نفس الخطوة السابقة علي الزاوية المقابلة بدرجة لون 383838 ثم نحرك اللاير 2 بكسل لليسار و 2 بكسل لأعلى .
اذا واجهت اختلاف في الالوان قم بتغيير القيمة العددية لخاصية ( opacity) الموجودة في أعلى صندوق اللايرات .
سيكون نتيجة العمل كالآتي
7- اتبع الإعدادات التالية
ليكون النتيجة كالآتي:
8- نقوم بتكرار اللاير السابق ونقص الجزء العلوي ليكون الشكل كالآتي:
10- نضغط Ctrl+u ونجعل الالوان من ابيض واسود ثم نضغط اوك .
11- نضيف للاير الإعدادات التالية : مع عمل strock بقيمة 1 بكسل ودرجة لون 242323 وعمل ال strock داخلي
سيكون الشكل كالتالي
13- نمسح بعض الأجزاء من التدرج بآداة pen tool ولا تنسى أن تكون مفعل خيار ( paths) ثم عمل selection ونمسح الاجزاء المتبقية الصورة القادمة ستوضح ..
سيكون الشكل النهائي :
وهكذا انتهينا من رسم الهيكل العام للهاتف ..أعلم أن الدرس طويل ولكني أرى فيه إفادة 🙂 .. والآن فقد أنجزنا 70% من الدرس فصبر جميل 🙂
15 – نبدأ برسم الشاشة .. نختار خلفية مناسبة ( أنا أرفقت خلفية هاتفي الحالية 🙂
17- نرسم مستطيلين علي صورة السيارة ونملأهم باللون الأسود ونقلل شفافيتهم حتي يصبحو بهذا الشكل :
ونضيف كلمة WIFI اسفل الشاشة لانها مكتوبة عالجهاز بالفعل ..
ليكون الشكل كالآتي :
باقي رسم السماعة وال 3 أزرار ..
20- إستخدم آداة Rounded Rectangle Toot , إجعل قيمة radius كما بالشكل (8) وارسم مثل هذا الشكل .
21- نضيف بعض النقاط السوداء بفرشاة حجم 1 بكسل واللون الرمادي وتكرارها بجانب بعضها حتي تصبح مثل الشكل الآتي:
فسأرفقها جاهزة مع الأيقونات والخطوط في PSD اختصاراً لوقتي ووقتكم ..
سيكون الناتح للازرار والهاتف كالآتي:
وفي النهاية نضع التصميم علي خلفية مع عمل انعكاس مائي مع بعض اللمسات الجمالية ..
تطبيقي المتواضع
لتحميل أيقونات الدرس والازرار والشعار اضغط علي تحميل
باسورد فك الضغط www.alwank.com
وفي النهاية أتمنى أن يكون الدرس نال إعجابكم وافادكم وسامحوني علي الاختصار في الخطوات ولكني لا أحب أن أطيل عليكم..
وفي حالة وجود إستفسارات فأنا في الخدمة ..
ذات صلة:
No related posts.
GFX4arab
مهتم بالجرافيكس وملحقاته اشرف حاليا على موقع www.gfx4arab.com